我需要编辑搜索栏的布局。我有的搜索栏布局文件:
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="0"
android:progressDrawable="@drawable/seek"
android:thumb="@drawable/thumb" />
可绘制/查找是:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@android:id/background" android:drawable="@drawable/time_passivo"/>
<item android:id="@android:id/progress" android:drawable="@drawable/time_attivo" />
</layer-list>
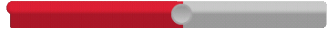
我想要像这样的图片:

但我得到的是:

拇指是另一个png
编辑
我尝试使用 9path 来完成此操作,但它没有解决我的问题。
最佳答案
我解决了这个问题。 我没有使用静态图,而是全部用代码画出来的
酒吧:
<SeekBar
android:id="@+id/seekBar1"
style="@style/PowerSeekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/TextViewStop"
android:layout_toRightOf="@+id/textViewStart"
android:minHeight="6dp"
android:maxHeight="6dp"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:progress="2"<br/>
android:thumb="@drawable/thumb" />
和风格:
<!-- Seekbar player -->
<style name="PowerSeekBar" parent="android:Widget.SeekBar">
<item name="android:progressDrawable">@drawable/seek</item>
<item name="android:thumbOffset">0dip</item>
</style>
<?xml version="1.0" encoding="UTF-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background">
<shape>
<corners
android:radius="3dip" />
<gradient
android:startColor="#ffcccccc"
android:endColor="#9d9d9d"
android:centerY="0.50"
android:angle="270" />
</shape>
</item>
<item
android:id="@android:id/progress">
<clip>
<shape>
<corners
android:radius="3dip" />
<gradient
android:startColor="#ffd92034"
android:endColor="#ffad192a"
android:angle="270" />
</shape>
</clip>
</item>
</layer-list>
感谢大家。
关于android - 使用自定义图像编辑搜索栏的布局不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16693459/