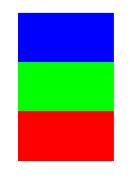
我可以用三种不同的颜色绘制三个相邻的矩形,如下所示:

在这里,在这三个矩形中我可以使用不同的颜色,如下所示:

- 上部矩形的颜色从蓝色到绿色变化
- 中间矩形的颜色统一为绿色
- 下方矩形的颜色从绿色到红色不等
但是,我需要一些不同的东西。我想在这三个矩形中使用从BLUE到RED连续变化的颜色。我可以使用一个矩形而不是三个。但我必须使用三个矩形..我想要如下所示:

可以做到这些吗?
[注意:矩形的数量可以是可变的。它是三个矩形的样本。我还可以得到 100 个矩形。然后我会从上到下改变颜色从蓝色到红色]
实际上,我用很多矩形画了一辆汽车。现在我需要用渐变颜色给它上色。

最佳答案
您通过在 fragment 着色器中使用不同颜色看到的插值是颜色分量的线性插值,如下所示:
R = R1 + (R2-R1)*scale
G = G1 + (G2-G1)*scale
B = B1 + (B2-B1)*scale
A = A1 + (A2-A1)*scale
在您的情况下,C1(0,0,1,1) 和 C2(1,0,0,1) 被插值。比例尺是第一个到最后一个顶点的相对值,范围为[0,1]。
您需要做的是在设置顶点颜色时实现相同的算法,以实现平滑的渐变。要使用我发布的算法,您已经有了 2 种颜色,您需要的只是比例:顶部顶点比例始终为 0,底部顶点始终为 1。然后必须相对计算两者之间的所有内容:对于 2 个相等的矩形,您需要获取中间位置的比例,即 0.5;如果有 3 个相等的三角形,则需要 2 个中间比例,例如 0.3333 和 0.6666...因此,模式是,对于 N 个矩形,您需要 N+1 个比例:
scale[i] = 1.0/N * i
如果矩形大小不相等,您需要做的是找到矩形高度的总和,然后在它们之间分配值。
关于android - 三个相邻矩形的颜色连续变化,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27903413/