例如,如果我在运行 1 期间有 alert("hello world"),然后在运行 2 时将其删除,代码将在运行期间仍然存在。
这在 IE 中不会发生,而且我不使用 firefox,所以我不知道它是否会在那里发生。
chrome 是否出于某种原因缓存我的运行而不是在每次运行时加载它们?
作为引用,我的项目是在 .net 中
最佳答案
也许你应该在开发过程中禁用 chrome 的缓存。
1.打开你的 chrome,在它的菜单中,导航 View --> Developer --> Developer Tools
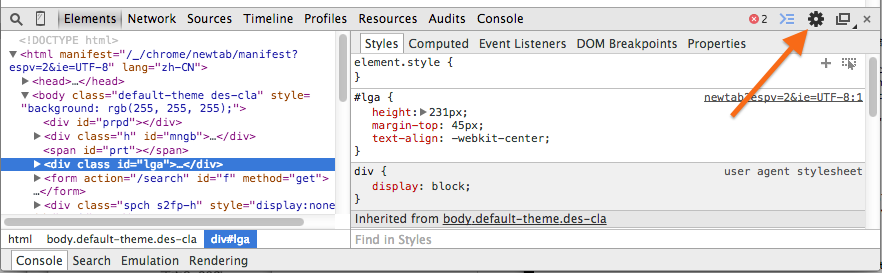
2.在DevTools面板中,点击右上角的Setting按钮。

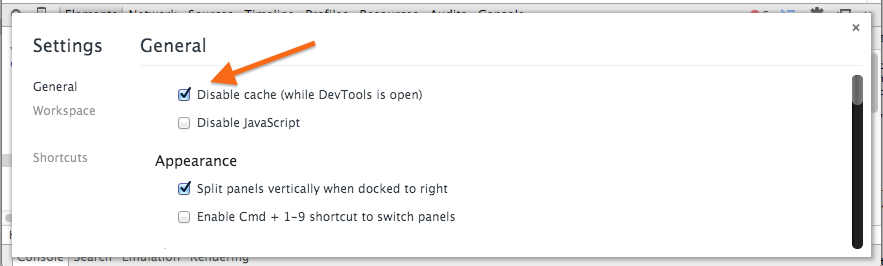
3.勾选Disable cache (while DevTools is open)

4.保持DevTools打开,并刷新您的页面以检查您的新代码是否有效。
5.更多关于chrome DevTools的详细信息,引用Chrome DevTools Overview
关于javascript - chrome,javascript 在运行之间不更新,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28143301/