我正在测试 documentation here .唯一的区别是我的 searchBox 是响应式的并且宽度为 100%。
<div id='searchBoxContainer'>
<input type='text' id='searchBox' style="width:100%"/>
</div>
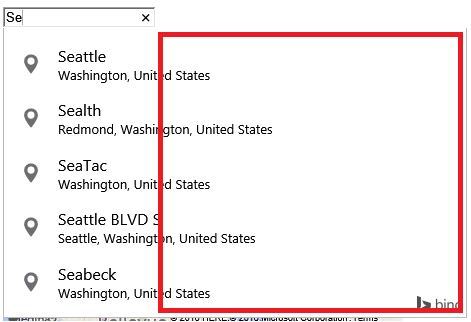
在移动设备上,searchBoxContainer 不支持 searchBox 的宽度。下面的红色悬垂扩展了我的移动应用程序,感觉不太好。
我确定我可以通过将 as_container max-width 设置为等于 searchBox 更改时的宽度来解决此问题。
#as_container {
max-width: width of search box;
}
有没有办法在 searchBox 宽度变化时动态设置 #as_container max-width?我已经用 $(window).resize 和一点 javascript 解决了这个问题,但我觉得有 CSS 可以处理这个问题?
最佳答案
这是我想出的。这真的很简单,我更喜欢 CSS 解决方案。在我的例子中,searchBox 响应它的容器 style="width:100%"。在调整大小时,我将 bings 下拉容器的 max-width 匹配到 searchBox。可以使用 #as_container 设置容器的宽度。
// Our responsive fix for the autosuggest is to limit it's max width to the dropdown container. (Assuming our searchBox is responsive, we'll match widths)
function FixAutoSuggest() {
try {
var css = document.getElementById("autoSuggestFix");
// Create a CSS element for our fix if it hasn't been created already.
if (!css) {
css = document.createElement("style");
css.setAttribute("id", "autoSuggestFix");
css.type = "text/css";
document.body.appendChild(css);
}
// Set the appropriate width for our auto suggest container.
var searchBox = document.getElementById('searchBox')
if (searchBox != null) {
var bb = searchBox.getBoundingClientRect(), columnWidth = bb.right - bb.left;
// We set column width minimum to 150.
columnWidth = ((columnWidth > 150) ? columnWidth : 150);
css.innerHTML = "#as_container { max-width: " + columnWidth + "px }";
}
}
catch (err) {
alert('FixAutoSuggest' + err);
}
}
$(window).resize(function () {
FixAutoSuggest();
});
在我的例子中,搜索框最初没有显示,我在显示它时调用了 FixAutoSuggest()。如果你在加载时显示它,你也可以随时修复它。
$(document).ready(function () {
FixAutoSuggest();
});
您会注意到,在 FixAutoSuggest() 中,我在 bing 下拉菜单中设置了 150px 的最小宽度。这只是个人喜好,如果你想让它缩小到什么都没有,你可以删除那条线。希望这对某人有帮助!
关于html - Bing Autosuggest 下拉响应式 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55189660/