我将 Framework7 与 Cordova 结合使用。问题是我无法在文本区域中完全输入文本。它只发生在 IOS 上(在模拟器和真实设备上)。
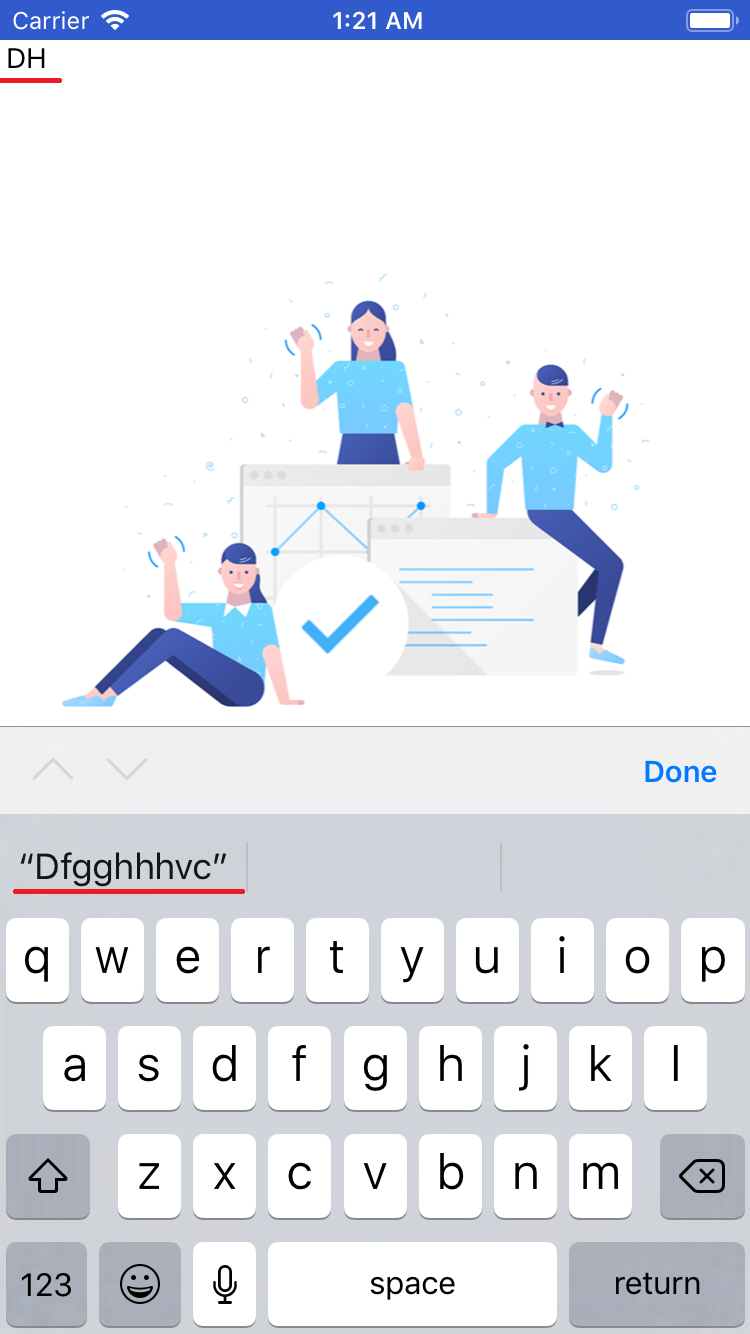
当从键盘输入文本时,文本区域中只显示输入文本的第一个字符

如果隐藏键盘并再次显示,则输入文本的第一个字符位于前一个文本之前。但是同样只有第一个字符被放置在文本区域中

这是带有文本区域的页面标记:
<template>
<div class="page" data-name="feedback" style="background-color:white;" >
<div class="navbar">
<div class="navbar-inner" id="fb-navbar-inner">
<div class="left">
<a href="#" class="link back">
<i class="material-icons md-only md-24 md-light">arrow_back</i>
<i class="f7-icons ios-menu-color ios-only">chevron_left</i>
<span class="ios-only" style="color: white">{{words.back}}</span>
</a>
</div>
<div class="title ios-menu-color">{{words.title}}</div>
</div>
</div>
<div class="ios-only preloader color-blue" id="fb-preloader-ios" style="visibility: hidden; display: none"></div>
<div class="md-only preloader color-blue" id="fb-preloader-md" style="visibility: hidden; display: none"></div>
<div class = "page-content" style="overflow-x: hidden">
<div align="center"><i class="icon make-feedback"></i></div>
<div align="center" id="hello" class="ios-menu-color-purple size-20 centered-text" style="margin: -20px 4% 0px 4%">{{words.hello}}</div>
<div class="list" style="margin: 3% 4% 3% 4%">
<ul>
<li class="item-content item-input">
<div class="item-inner">
<div class="item-input-wrap md-only input-purple-theme" id="fb-input-wrap">
<textarea id="feedbackText"></textarea>
</div>
<div class="item-input-wrap ios-only">
<textarea id="feedbackText"></textarea>
</div>
</div>
</li>
</ul>
</div>
<div align="center" class="color-gray size-16" style="margin: 0% 4% 0% 4%">{{words.notify}}</div>
<a class="button button-fill purple-theme" style="width: 40%; margin: 8% 30% 0% 30%" id="sendFB">{{words.send}}</a>
</div>
</div></template>
也许有人遇到过类似的问题?
最佳答案
我遇到了同样的问题。无法编辑表单中的字段。 该网站使用了一些 JS 函数和 CSS 属性来防止复制。 (*
ondragstart = "return false"
onselectstart = "return false"
oncontextmenu = "return false"
onselect = "document.selection.empty()"
oncopy = "document.selection.empty()"
onselectstart = "(e) => {e.preventDefault()}"
) 和 (
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
user-select: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
- ).
删除所有这些修复了一切。
关于javascript - Textarea 在 IOS 上只允许输入一个字符。如何解决?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56238843/