我想让不同高度的浮子在彼此下面。
这是我的代码
CSS
#page .equipeBox{
float:left;
width:280px;
padding:10px;
margin:10px;
background:#fff;
}
HTML
<div id="page">
<div style="font-size:40px">****</div>
<hr />
<div>
<div class="equipeBox">Box 1<br>Bresaola corned beef pork shoulder, tri-tip drumstick venison short loin t-bone pastrami turkey swine strip steak biltong. Brisket andouille ham shankle. Strip steak tail spare ribs boudin pork chop, rump beef. Ground round fatback brisket, shoulder corned beef short loin ball tip shank. Turkey sirloin salami beef ribs ribeye. Meatloaf beef ribs chuck, ribeye tail shankle pork chop drumstick rump pork loin sausage bresaola. Bresaola venison pork chop, turkey chuck ham boudin beef drumstick.</div>
<div class="equipeBox">Box 2<br>Bresaola corned beef pork shoulder, tri-tip drumstick venison short loin t-bone pastrami turkey swine strip steak biltong. Brisket andouille ham shankle. Strip steak tail spare ribs boudin pork chop, rump beef. Ground round fatback brisket, shoulder corned beef short loin ball tip shank. Turkey sirloin salami beef ribs ribeye. Meatloaf beef ribs chuck, ribeye tail shankle pork chop drumstick rump pork loin sausage bresaola. Bresaola venison pork chop, turkey chuck ham boudin beef drumstick.
Turkey jowl tri-tip pig, ribeye meatball pancetta. Cow bresaola fatback, andouille shankle ham hock jerky bacon. Pork chop fatback pastrami corned beef. Shankle rump ground round brisket, andouille venison ball tip swine pork corned beef pig pork loin bacon tongue pancetta. Hamburger sausage pastrami, strip steak chicken drumstick ham beef ribs corned beef swine. Bresaola fatback pork, swine sirloin t-bone bacon meatloaf turkey jerky. Venison salami beef ribs, fatback tail spare ribs sirloin pork tri-tip short loin swine cow.</div>
<div class="equipeBox">Box 3<br>andouille shankle ham hock jerky bacon. Pork chop fatback pastrami corned beef. Shankle rump ground round brisket, andouille venison ball tip swine pork corned beef pig pork loin bacon tongue pancetta. Hamburger sausage pastrami, strip steak chicken drumstick ham beef ribs corned beef swine. Bresaola fatback pork, swine sirloin t-bone bacon meatloaf turkey jerky. Venison salami beef ribs, fatback tail spare ribs sirloin pork tri-tip short loin swine cow.</div>
<div class="equipeBox">Box 4<br>Bresaola corned beef pork shoulder, tri-tip drumstick venison short loin t-bone pastrami turkey swine strip steak biltong. Brisket andouille ham shankle. Strip steak tail spare ribs boudin pork chop, rump beef. Ground round fatback brisket, shoulder corned beef short loin ball tip shank. Turkey sirloin salami beef ribs ribeye. Meatloaf beef ribs chuck, ribeye tail shankle pork chop drumstick rump pork loin sausage bresaola. Bresaola venison pork chop, turkey chuck ham boudin beef drumstick.
Turkey jowl tri-tip pig, ribeye meatball pancetta. Cow bresaola fatback, andouille shankle ham hock jerky bacon. Pork chop fatback pastrami corned beef. Shankle rump ground round brisket, andouille venison ball tip swine pork corned beef pig pork loin bacon tongue pancetta. Hamburger sausage pastrami, strip steak chicken drumstick ham beef ribs corned beef swine. Bresaola fatback pork, swine sirloin t-bone bacon meatloaf turkey jerky. Venison salami beef ribs, fatback tail spare ribs sirloin pork tri-tip short loin swine cow.
Swine beef ribs shank short ribs, sausage biltong t-bone venison. Short loin shank salami beef ribs. T-bone ball tip swine, meatloaf corned beef pork chop shankle shoulder tail short ribs bacon andouille jerky flank turkey. Andouille ball tip bresaola boudin beef ribs ground round. T-bone bresaola pastrami cow jowl meatball. Corned beef tongue t-bone, meatball chicken beef ribs flank biltong. Spare ribs pig short loin meatloaf, tri-tip jowl beef.</div>
<div class="clear"></div>
</div>
</div>
哪个给

那么“Box 4”是否有可能放在 Box 1 下方并填充剩余空间,如果有 Box 5 则放在 Box 2 下方,等等......?就像俄罗斯方 block :D
编辑
请注意,会有更多的框,而不仅仅是 4 或 5 个,所以我需要一个 CSS solitions,每次调用该类时,它都会覆盖它。
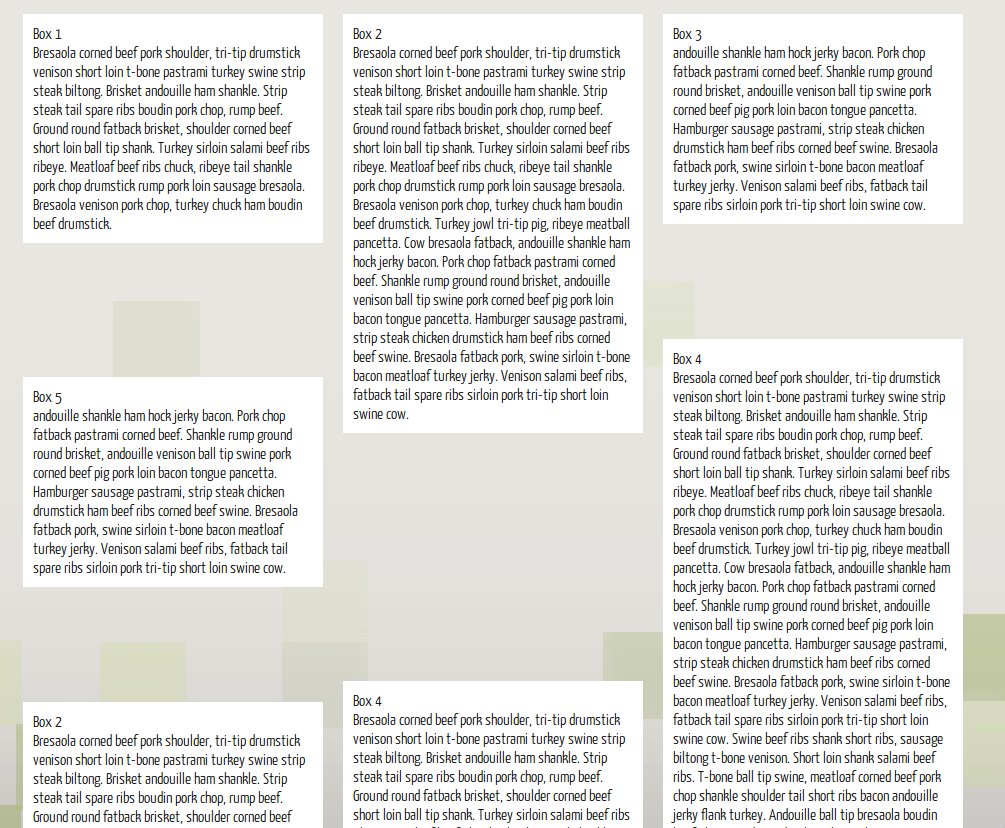
编辑 2 好的,现在使用 Masonry.js,这就是我想知道为什么它们在彼此顶部的位置有这么多空间的方式。看图片。我需要他们彼此更接近,就像他们在他们的网站上展示的那样。
我正在使用这个功能
$('#equipe').masonry({
itemSelector: '.equipeBox'
});
最佳答案
查看 Masonary.js或本教程 here .
关于html - 在 3 列显示中叠瓦式 float ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/6876765/