我的 HTML:
<div id="main">
<div id="inner_div"></div>
</div>
CSS:
#main{
width: 300px;
height: 300px;
border: 1px solid black;
margin: 10px auto;
position: relative;
}
#inner_div{
width: 200px;
height: 200px;
border: 1px solid red;
}
如您所见,现在#main 将居中显示,我无法更改#main 的样式。我可以改变#inner_div的样式,我想把它放在页面的左边,所以我把CSS改成:
#inner_div{
width: 200px;
height: 200px;
border: 1px solid red;
z-index: 2012;
position: absolute;
left: 10px;
top: 10px;
}
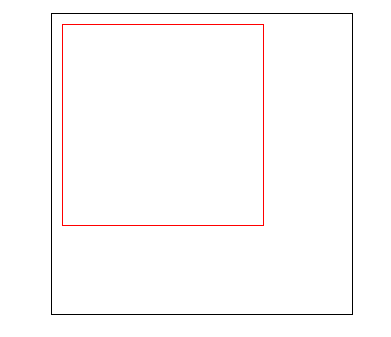
但#inner_div 仍在#main 的范围内:

我的问题是,如何更改 #inner_div 而不是 #main 的 CSS 以使 #inner_div 打破 #main 的界限? fiddle :http://jsfiddle.net/9EYP6/1/
最佳答案
使用负定位参数,例如
left: -10px;
top: -10px;
关于html - 如何使元素超出其父元素的范围?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7229670/