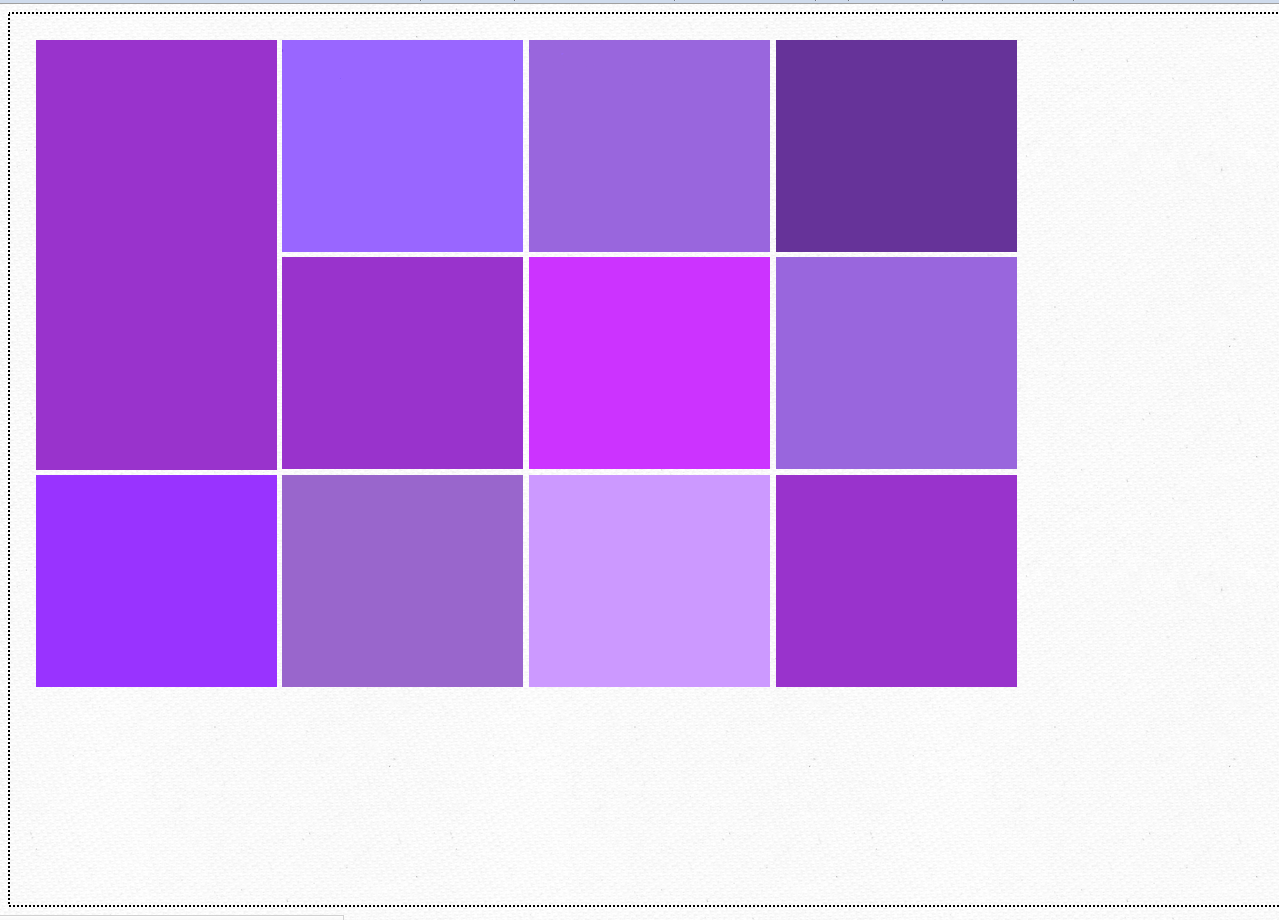
对不起,这个标题很难总结。目前,我有一个如下所示的网站:

(如您所知,它的灵感来自 Metro)。我已经将它上传到这里的 jsfiddle:http://jsfiddle.net/r46bY/4/embedded/result/
围绕所有内容的 div(由虚线边框表示)会调整大小以适合用户的浏览器窗口,我希望按钮(只是彩色 div)执行相同的操作但无法弄清楚如何。目前,它们使用绝对定位并基于特定的屏幕尺寸就位。我希望它们保持相同的布局,但随容器 div 一起调整大小。
我已经在 CSS 中试验过可变值,但我无法正确定位。
请帮忙。
最佳答案
您的尺寸(包括边距)仅使用百分比而不是像素。在调整大小时,您只需调整周围 div 的大小,内容应采用正确的尺寸。
关于javascript - 如何在保持相同布局的同时调整这些 div 的大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10488555/