我制作了一堆图表和表格,并以 png 格式保存,以便在使用 HTML/CSS/Javascript 创建的基于网络的实验中作为刺激物进行展示。如何让它们在显示时看起来清晰?
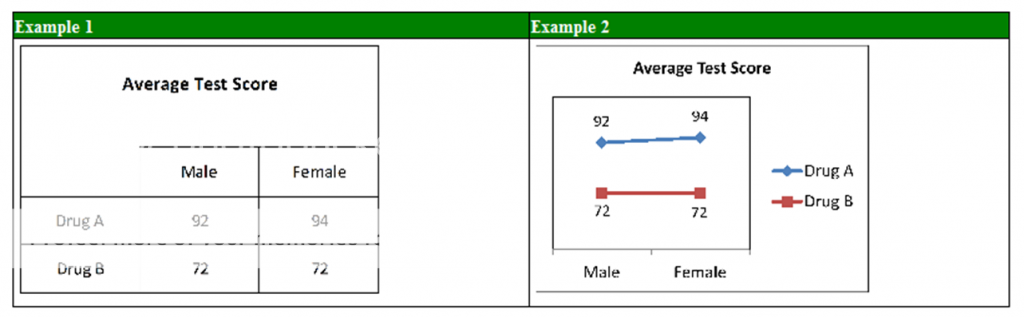
下面是它们在实验中显示时的样例:

可以看到,线条参差不齐,有时甚至细到消失,文字也有类似的问题。我想这是 png 图像的“自然”尺寸(大约 3500x2500 像素)大于它们的显示尺寸(大约 200 像素高)的结果,但我觉得应该有一些方法可以在显示时解决这个问题而无需手动调整所有尺寸图片。
这是一些历史:这些都是用 Excel 制作的,然后复制到 Powerpoint,然后另存为图像。本来我是直接用Powerpoint保存的,默认是.jpg格式,出来的时候很模糊。然后我尝试保存为 .emf 并使用 IrfanView 重新保存为 .png。通过任何图像查看器以自然(大)尺寸查看时,生成的 png 非常清晰,但是当我以小得多的尺寸将它们嵌入 html 中时,它们看起来非常糟糕,如上所示。
最佳答案
你还有excel文件吗?如果是这样,您可以:
- 将图表导出为 excel 中的 pdf 文件;
- 然后将 pdf 导入矢量程序,例如 Inkscape;
- 另存为
svg,然后像处理图像一样引用svg文件 标签(也可以直接嵌入)
当以 pdf 格式导入时,它们将是矢量图形,因此您可以根据需要进一步编辑一些点。
关于html - 在 HTML/CSS 中显示类似图表的 png 图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13481530/