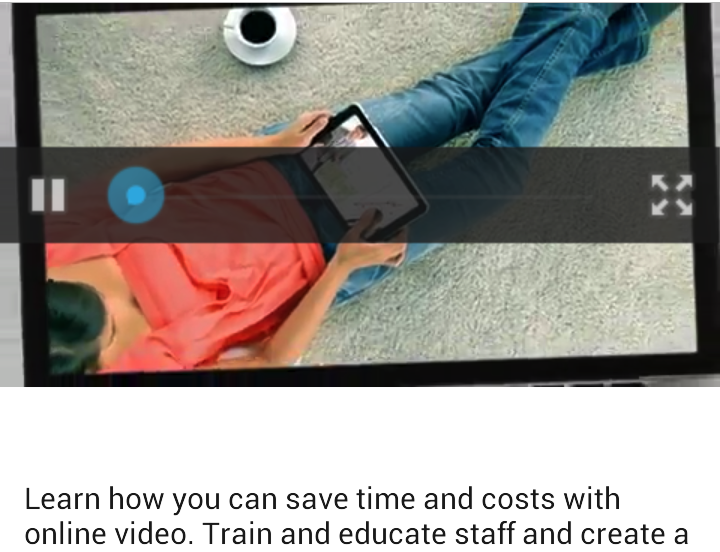
我在一段视频中有一张海报图片,它向下移动了大约 40 像素,上面留有空白。当视频播放时,它会向上移动并在正确的位置播放。此外,控制栏在视频上垂直居中,而不是在视频底部对齐。
此视频正在 Android WebView 中呈现。在没有 fantom margin 或奇怪的控件位置的所有其他浏览器上工作正常。
我想知道我的 css 是否有任何问题(当我检查 Safari Web Inspector 中的计算值时,填充和边距均为 0)

在视频海报图像上方可以看到带有 fantom 边距的图像。海报图片应与细线分隔线齐平。

我相信上述问题是相关的,视频控件本应位于底部,但在视频上垂直居中。您可以看到视频在那个边距上移了。

最终,控件逐渐消失,视频正常播放。
有什么方法可以直接将 css 应用于视频海报?我猜海报显示很尴尬,因为它与视频的尺寸不同。我想知道我需要什么 CSS 来处理这个问题。
我的 CSS foo 不是很好。我更像是一名本地开发人员。
最佳答案
这是我的 CSS 的问题。最终我不得不将所有内容都包装在一个 div 中,并将高度和宽度设置为 100%
关于android - Android 上的 HTML5 <video> 具有带上边距的海报图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15905707/