我在这里拉扯我的头发。
我正在设计一个 ASP.NET 构建站点的前端,其中一个部分是带有图例的字段集,但是这个区域在 IE、firefox 和 chrome 之间看起来完全不同。 IE 是迄今为止最差的。我无法使用此构建的设置方式加载特定于浏览器的样式表,但我可以在一个样式表中使用特定于浏览器的 css hack。
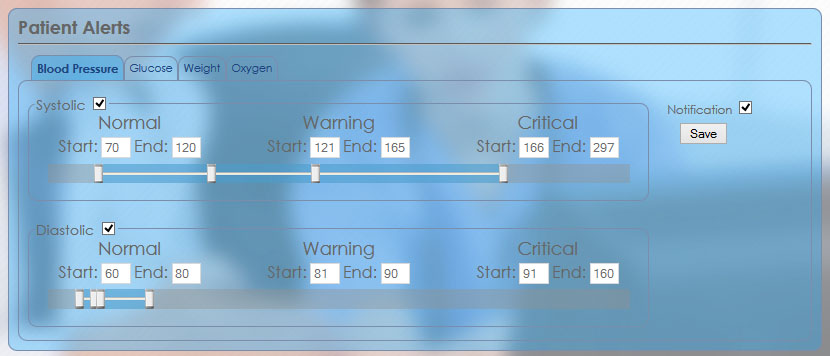
这是它在 Firefox 中的样子:

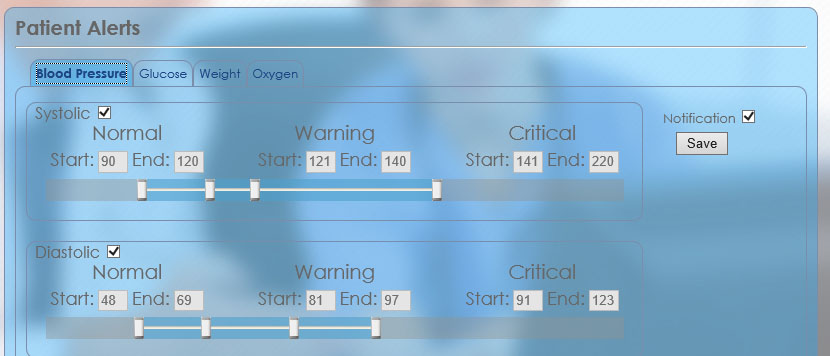
这是它在 chrome 中的样子:

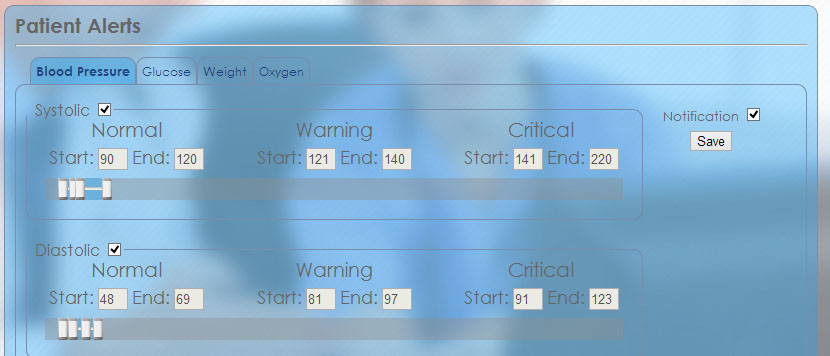
这是它在 IE 中的样子:

这是我的字段集和图例的 html 和 css:
#TabContainerAlerts_TabPanelBloodPressureAlerts_UpdatePanelBloodPressureAlerts > fieldset,
#TabContainerAlerts_TabPanelGlucoseAlerts_UpdatePanelGlucoseAlerts > fieldset,
#TabContainerAlerts_TabPanelWeightAlerts_UpdatePanelWeightAlerts > fieldset,
#TabContainerAlerts_TabPanelTemperatureAlerts_UpdatePanelTemperatureAlerts > fieldset,
#TabContainerAlerts_TabPanelOxygenAlerts_UpdatePanelOxygenAlerts > fieldset {
border: 1px solid #7a8dab;
border-radius: 10px;
float: left;
width: 81%;
display: inline-block;
margin-left: -5px;
margin-top: 10px;
margin-bottom: 10px;
}
#TabContainerAlerts_TabPanelBloodPressureAlerts_UpdatePanelBloodPressureAlerts > fieldset > legend,
#TabContainerAlerts_TabPanelGlucoseAlerts_UpdatePanelGlucoseAlerts > fieldset > legend,
#TabContainerAlerts_TabPanelWeightAlerts_UpdatePanelWeightAlerts > fieldset > legend,
#TabContainerAlerts_TabPanelTemperatureAlerts_UpdatePanelTemperatureAlerts > fieldset > legend,
#TabContainerAlerts_TabPanelOxygenAlerts_UpdatePanelOxygenAlerts > fieldset > legend {
text-indent: 8px;
display: inline-block;
position: relative;
top: -10px\9;
/* IE 8 and below */
}<fieldset id="FieldSetAlertsBloodPressureSystolic">
<legend>
Systolic
<input id="TabContainerAlerts_TabPanelBloodPressureAlerts_CheckBoxBloodPressureSystolicAlertEnablement" type="checkbox" onclick="javascript:setTimeout('__doPostBack(\'TabContainerAlerts$TabPanelBloodPressureAlerts$CheckBoxBloodPressureSystolicAlertEnablement\',\'\')', 0)"
checked="checked" name="TabContainerAlerts$TabPanelBloodPressureAlerts$CheckBoxBloodPressureSystolicAlertEnablement"></input>
</legend>
<div id="TabContainerAlerts_TabPanelBloodPressureAlerts_PanelBloodPressureSystolicAlerts">
<div id="DivBloodPressureSystolicAlertSection">
<div id="DivBloodPressureSystolicAlertNormalWrapper">…</div>
<div id="DivBloodPressureSystolicAlertWarningWrapper">…</div>
<div id="DivBloodPressureSystolicAlertCriticalWrapper">…</div>
<div id="DivMultiSliderExtenderBloodPressureSystolicAlert">…</div>
</div>
</div>
</fieldset>我试图让一切看起来都像在 Firefox 中那样,但我开始认为 IE 不会让我这样做,尤其是我在我的 bg 中使用的 alpha。
最佳答案
您可以使用以下 css 技巧:
fieldset > legend {
height:30px;
position:absolute;
margin-top:-10px;
background:blue;
}
高度30px为例,蓝色应替换为标签背景色。
关于html - Internet Explorer 中的字段集图例,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17913364/