我需要在 div 上运行 jquery-ui 选项卡功能。 div 存在于其他一些元素中。它是绑定(bind)到传单 map 中的弹出标记的 html。
这是我正在使用的 html。 我知道此 html 有效,您将在下一张图片中看到。
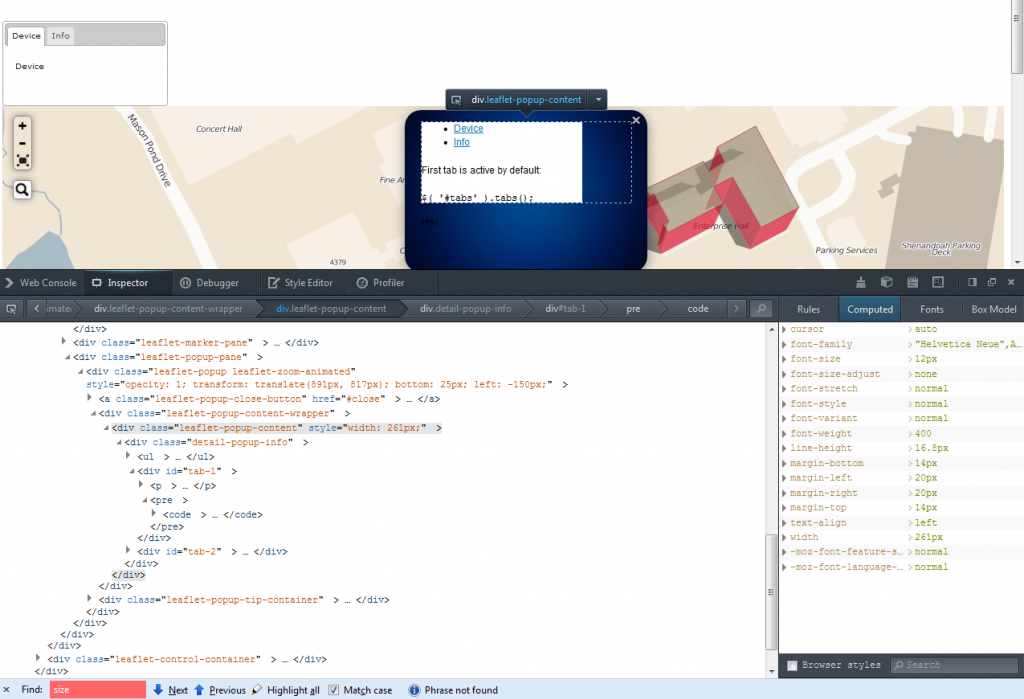
这是问题的图片。顶部 div 和弹出窗口中的 div 的 html 相同。
此外,我的脚本是这样调用的:
$(window).load(function() {
$( ".detail-popup-info" ).tabs();
});
我这样做是因为我不确定实际的 DOM 是否在调用之前完成,但看起来它并没有真正帮助。我认为这个问题可能与继承许多其他属性有关?当我检查 css 属性时,它们看起来完全不同。
我猜顶级 div 不会继承任何东西,因为我在 html 页面中硬定义了它。弹出窗口中的另一个 div 作为字符串发送到一个函数,并且可能会被打乱。

这是损坏的 css 属性:
background-color: rgb(255, 255, 255);
cursor: auto;
font-family: "Helvetica Neue",Arial,Helvetica,sans-serif;
font-size: 12px;
font-size-adjust: none;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-weight: 400;
height: 100px;
line-height: 16.8px;
text-align: left;
width: 200px;
-moz-font-feature-settings: normal;
-moz-font-language-override: normal;
这是工作的 css 属性:
background-attachment: scroll;
background-clip: border-box;
background-color: rgb(255, 255, 255);
background-image: url("http://localhost:3001/stylesheets/images/ui-bg_flat_75_ffffff_40x100.png");
background-origin: padding-box;
background-position: 50% 50%;
background-repeat: repeat-x;
background-size: auto auto;
border-bottom-color: rgb(170, 170, 170);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-image-outset: 0 0 0 0;
border-image-repeat: stretch stretch;
border-image-slice: 100% 100% 100% 100%;
border-image-source: none;
border-image-width: 1 1 1 1;
border-left-color: rgb(170, 170, 170);
border-left-style: solid;
border-left-width: 1px;
border-right-color: rgb(170, 170, 170);
border-right-style: solid;
border-right-width: 1px;
border-top-color: rgb(170, 170, 170);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-top-style: solid;
border-top-width: 1px;
color: rgb(34, 34, 34);
font-family: Verdana,Arial,sans-serif;
font-size: 9.6px;
height: 100px;
padding-bottom: 1.91667px;
padding-left: 1.91667px;
padding-right: 1.91667px;
padding-top: 1.91667px;
position: relative;
width: 200px;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
我猜这是有点奇怪的部分。工作的比损坏的有更多的 css 属性。也许 jquery-ui 对其应用了一些额外的属性以使其工作,但出于某种原因它没有将它们应用到弹出 div?
更新
所以我想事实证明 jquery 实际上并没有在弹出窗口中找到 div,因为每次打开或关闭它们时,它们都会动态地添加到 DOM 中或从 DOM 中删除。这是一张没有打开弹出窗口的 html 图片。通常,它们位于 leaflet-popup-pane 下,这是空的。
也许我将不得不诉诸于硬复制工作的 css 属性并将它们手动应用到弹出 div。

更新 2
刚刚确认这是因为 DOM 中不存在弹出 html。我在 jquery-ui tabs() 函数上执行了 setTimeout 并快速打开了一个,它的样式正确。
但是一旦我关闭它并重新打开它,它又消失了。
最佳答案
在触发弹出窗口的同一事件处理程序中触发选项卡初始化 $( ".detail-popup-info").tabs();。
在 load() 上执行意味着它检查一次,在页面资源完全加载之后,如果 .detail-popup-info 还不存在(因为它是在 AJAX 之后添加的,或者当用户执行任何操作打开弹出窗口时添加的)然后它没有什么可以初始化的。
相反,您希望它在弹出内容添加到 DOM 后进行检查。例如,如果弹出窗口是通过单击按钮创建的,它可能看起来像这样:
$('a.popup-button').on('click', function() {
// ajax call or whatever that inserts the pop-up content
$( ".detail-popup-info" ).tabs();
});
如果您使用预先打包的 jQuery 插件创建弹出窗口,则在创建/初始化弹出窗口后可能还有一个函数回调选项,在这种情况下您希望调用 .tabs() 在那里。
编辑:我查看了 leaflet.js 文档,您应该能够为此使用 popupopen 事件:
$(document).ready(function() {
map.on('popupopen', function() {
$( ".detail-popup-info" ).tabs();
});
}
我把它放在 document.ready 中,但你应该把它放在初始化 map 的代码之后(他们文档中的示例初始化代码是 var map = L. map (' map ').setView([51.505, -0.09], 13);).
关于javascript - 尝试让 jquery-ui 选项卡在传单 map 内的 div 上工作时出错,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17998549/