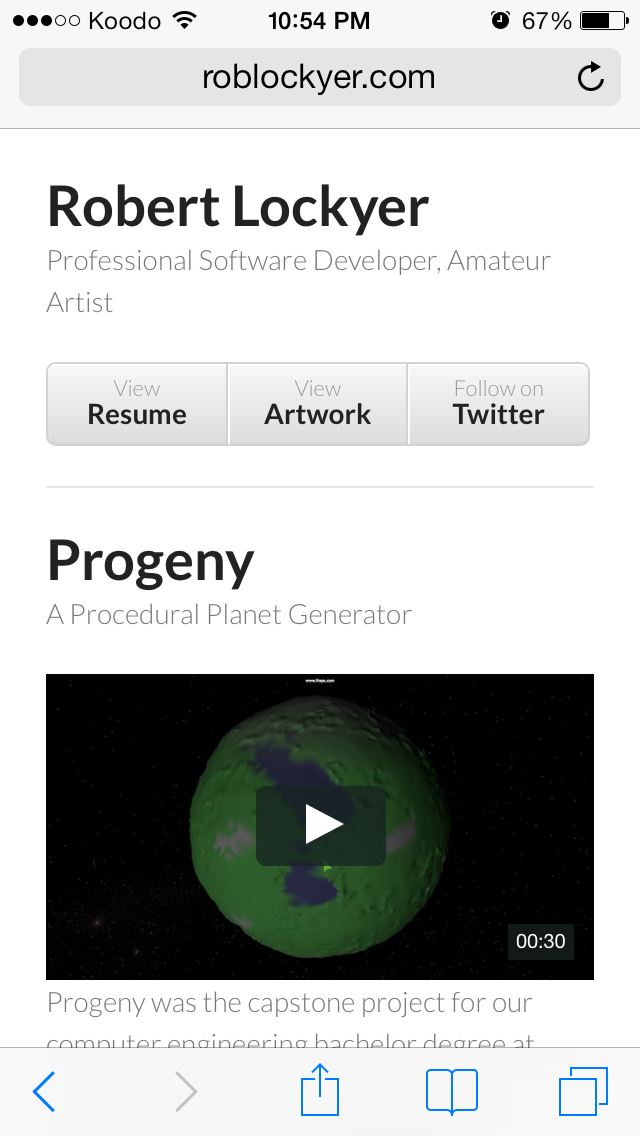
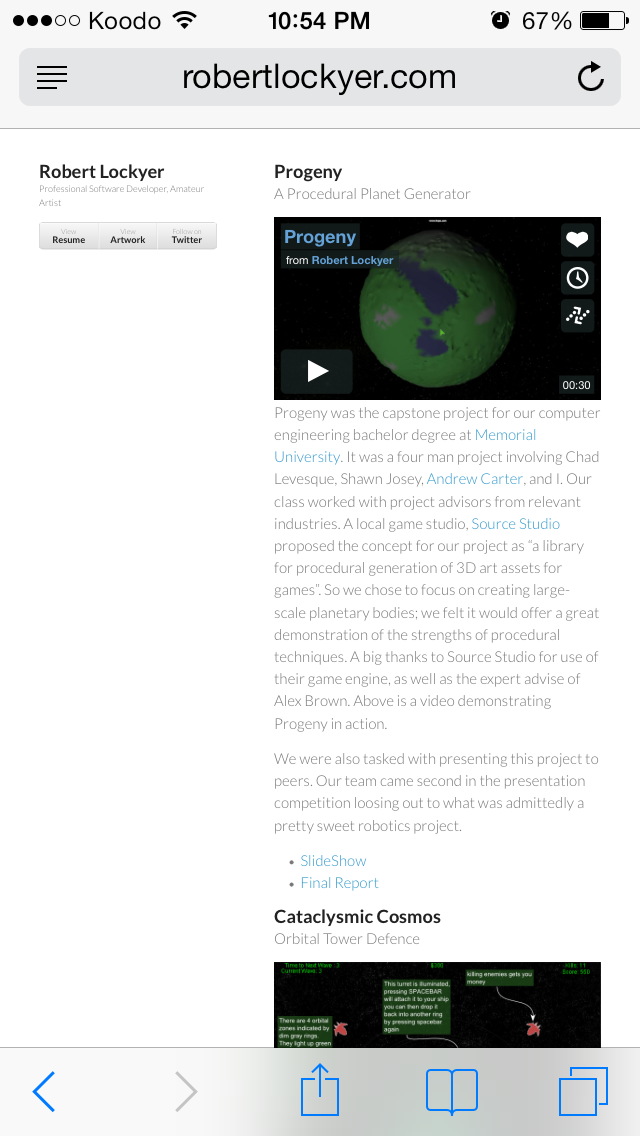
我有一个 website通过使用两个域名的 github 页面托管。 first我使用 GitHub instructions 配置为 A 记录. second我使用 name.com 的重定向服务配置为重定向。这似乎在大多数情况下都有效。但是,当我通过我的 iPhone 访问第二个域时,媒体查询似乎没有按预期工作。这里发生了什么,有没有一种方法可以将两个域指向一个位置而不会像这样破坏媒体查询?
对于大图片感到抱歉,但我在找到一种在 markdown 中并排显示它们的好方法时遇到了一些麻烦。


最佳答案
name.com 进行的重定向并不是真正的重定向;他们只是打开一个 frame 到 http://roblockyer.com .因此,在 http://robertlockyer.com 上不考虑元视口(viewport)规则.
我必须质疑为什么您有两个不同的域名。搜索引擎对不同域名下的相同网站看起来并不友好。你应该决定一个并坚持下去。
如果您真的希望可以从两个域名访问您的站点,那么通过 .htaccess 执行 301 重定向 - 从一个到另一个的文档应该是最好和最简单的方法,因为这两个域似乎位于不同的服务器空间。
因此,如果您在 Apache 服务器上并希望将用户从 robertlockyer.com 重定向到 roblockyer.com,那么您需要做的就是将其添加到 .htaccess 文件中托管 robertlockyer.com 的服务器空间:
Redirect 301 / http://www.roblockyer.com
关于css - 为什么重定向和 A 记录会导致同一设备上的不同媒体查询,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19440585/