我已经基于新的 Bootstrap 3 模板生成了一个新的 asp.net mvc 元素。这似乎无法正常工作,因为它不会在标题导航栏和下面由 Renderbody() 呈现的内容之间添加任何间距。我试过从 Bootstrap 网站粘贴示例,并在创建新页面时使用 Visual Studio 提供的 css,但没有成功。
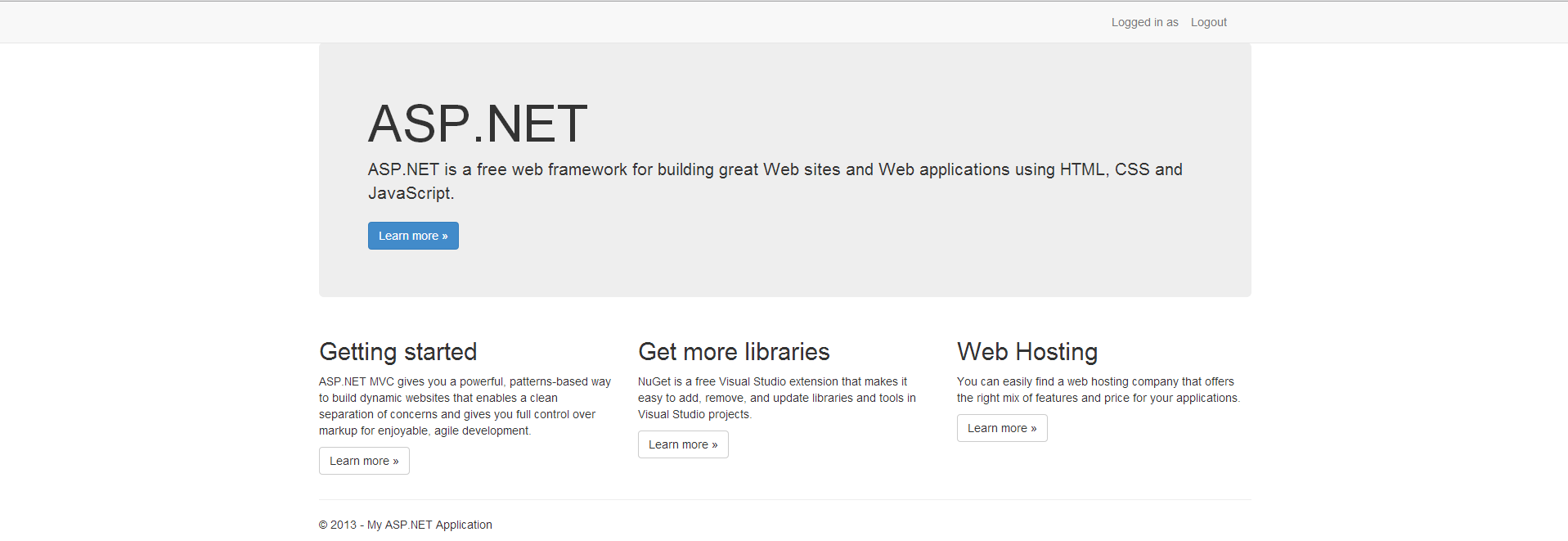
我附上了下面的图片来描述(注意 jumbotron 和标题之间没有间距):

这是生成的标记:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li>@Html.ActionLink("Logout", "Index", "Home")</li>
</ul>
<p class="navbar-text navbar-right">
Logged in as @(User.Identity.Name)
</p>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
如有任何帮助,我们将不胜感激。
最佳答案
这不是由 Bootstrap 控制的,而是由 Site.css 文件控制的
正文{
填充顶部:50px;
填充底部:20px;
}
通过将 padding-top 值更改为例如75 或 100,导航栏和内容之间会有间隙
关于html - Visual Studio 2013 创建的 Bootstrap 模板无法正常工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20047674/