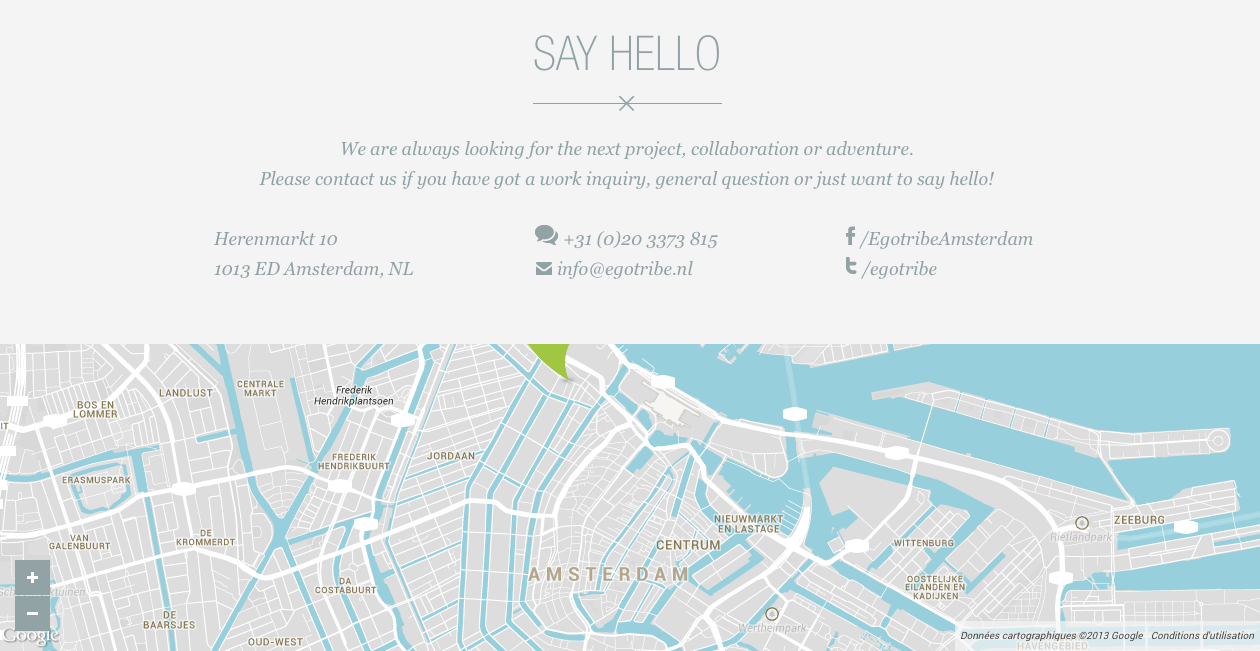
我正在尝试实现与 on this website 相同的效果(如果你向下滚动到页面底部,你会看到 map 出现了一种“剥离效果”,就像以前的 DIV 在 map 上方滑动一样)。我试图在这个 jsfiddle http://jsfiddle.net/GJ55B/ 中复制它(用红色的 div 而不是 map )但我一定是遗漏了一些东西,因为它不起作用。 感谢您的帮助
 HTML
HTML
<div class="block">Block</div>
<div class="block">Block</div>
<div class="block">Block</div>
<div class="block">Block</div>
<div class="block">Block</div>
<div id="map"><div id="map-canvas"></div></div>
CSS:
Html, body {
min-width: 980px;
background: #CCC;
font-family: 'Open Sans', sans-serif;
}
.block {
padding: 20px;
background: green;
height: 400px;
width: 600px;
margin-top: 30px;
margin-left:50px;
}
#map {
position: fixed;
bottom: 0;
z-index: 1;
}
#map, #map-canvas {
width: 100%;
height: 500px;
float: left;
background: red;
position: relative;
overflow: hidden;
}
最佳答案
map 只是设置为position:fixed;bottom:0;width:100%。这使其“卡在”底部。
接下来,为内容区域指定一个高于 map 的 z-index,使其显示在顶部。
然后,内容的最后一部分有 margin-bottom:500px,允许元素滚动得更远以显示 map 。
关于jquery - 如何在页面底部实现这种 "peeling"的效果呢?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20728641/