CSS3 的标准计时函数没有 ease-in-out-expo。
标准的缓入缓出是HERE - MDN

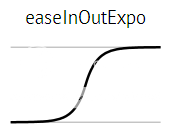
但我想让它像 easeInOutExpo 看到的那样 HERE - easings.net

我是计时函数的新手,所以一直在努力使用它。请帮忙。
编辑:
我在 jquery.easing.1.3.js 中找到了这段代码,但我不知道如何将它转换为 cubic-bezier 的四个参数。
easeInOutExpo: function (x, t, b, c, d) {
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;
return c/2 * (-Math.pow(2, -10 * --t) + 2) + b;
},
最佳答案
easeInOutExpo 的 css is on the page you linked to :
div {
-webkit-transition: all 600ms cubic-bezier(1, 0, 0, 1);
transition: all 600ms cubic-bezier(1, 0, 0, 1); }
另见 cubic bezier
关于javascript - 尝试使用标准 css3 实现 ease-in-out-expo 计时功能,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22141223/