我在使用 jqGrid 禁用页面的其余部分时遇到问题。在其他帖子中,它说人们忘记加载特定的 jqGrid .css,但我认为我确实加载了那个。网格采用 themeroller 样式。
我导入下面的css
<link rel="stylesheet" href="/src/css/ui.jqgrid.css">
<link rel="stylesheet" href="css/smoothness/jquery-ui-1.10.4.custom.min.css">
<link rel="stylesheet" href="css/main.css">
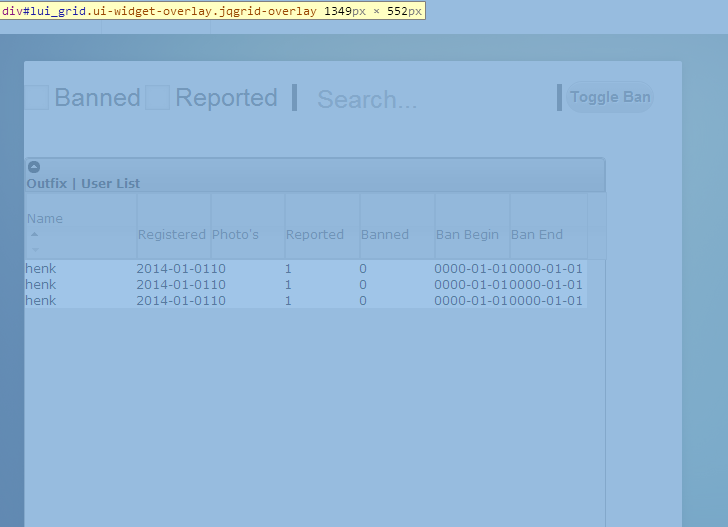
这一切都使我无法访问/单击我的其他控件:

谁能告诉我我错过了什么? 提前致谢, 砂光机
最佳答案
添加:$('#lui_grid').removeClass('ui-widget-overlay jqgrid-overlay'); 在 JQGrid 初始化之后。现在已经修好了。
关于javascript - jqGrid 覆盖禁用我页面的其余部分,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23133012/