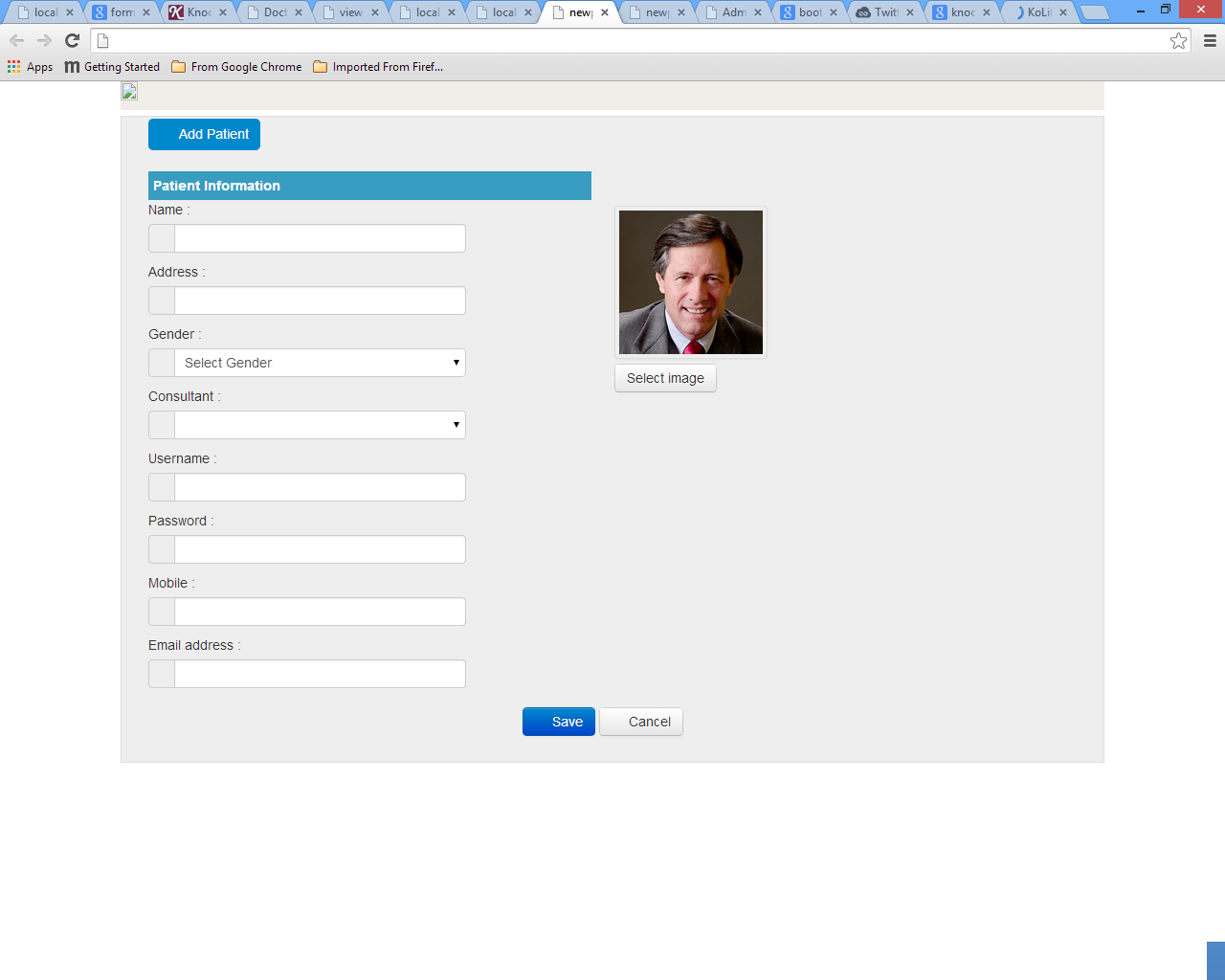
我这个fiddle 首先是表单域,然后是图像。但是我想要按照所附的图像。 我在里面单独做了一个span6的div类
<div id="patient" class="tab-pane "
但仍然没有按照屏幕截图显示样式。
任何人都可以告诉我如何获得吗?
<div class="container-fluid">
<div class="row-fluid">
<div class="span1"></div>
<div class="span10"
style="margin-bottom: 6px; margin-top: 0px; background: #efeee9">
<img
src="/MoDoc/resources/ui_resources/img/mo doc title.jpg"
alt="" align="left">
<h2 align="center" style="margin-top: 18px;"></h2>
</div>
<div class="span1"></div>
</div>
<input type="hidden" id="projectUrl" value="/MoDoc/">
<div class="row-fluid">
<div class="span1"></div>
<div class="span10"
style="background: #eee; border: 1px solid #ddd;">
<div id="patient" class="tab-pane "
style="margin-left: 28px; margin-right: 48px;">
<p>
<label class="control-label" for="inputIcon">Name :</label>
<input class="span8" type="text" data-bind="value: name"
data-required="true" data-trigger="change" name="name">
</p>
<p>
<label class="control-label" for="inputIcon">Department :</label>
<select class="span8" name="department"
data-bind="options: departmentOptions,value: department,optionsCaption: 'Select Department'"
data-required="true" data-trigger="change">
</select>
</p>
<p>
<label class="control-label" for="inputIcon">Gender :</label>
<select class="span8" name="gender"
data-bind="options: genderOptions,value: gender,optionsCaption: 'Select Gender'"
data-required="true" data-trigger="change">
</select>
</p>
<p>
<label class="control-label" for="inputIcon">Degree :</label>
<select class="span8" name="degree"
data-bind="options: degreeOptions,value: degree,optionsCaption: 'Select Degree'"
data-required="true" data-trigger="change">
</select>
</p>
<p>
<label class="control-label" for="inputIcon">Username :</label>
<input class="span8" type="text"
data-bind="value: username"
name="username" data-required="true"
data-trigger="change"
data-remote="/MoDoc/isUserNameExists"
data-remote-method="GET">
</p>
<p>
<label class="control-label" for="inputIcon">Password :</label>
<input class="span8" type="password"
data-bind="value: password"
name="password"
data-required="true"
data-trigger="change">
</p>
<p>
<label class="control-label" for="inputIcon">Mobile :</label>
<input class="span8" type="text" data-bind="value: mobile"
data-type="number"
data-minlength="10"
data-required="true"
data-trigger="change" data-type="phone" name="mobile">
</p>
<p>
<label class="control-label" for="inputIcon">Email address :</label>
<input class="span8" type="text"
data-bind="value: email" data-required="true"
data-trigger="change" data-type="email" name="email">
</p>
<div class="span6">
<!--<div data-bind="template: {name: 'profileImageTemplate'}"></div> -->
<div style="margin-top: 28px;">
<div class="fileupload fileupload-new" data-provides="fileupload">
<div data-bind="if: imgSrc">
<div class="fileupload-new thumbnail" style="width: 150px; height: 150px;"><img data-bind="attr: { src: imgSrc }"/></div>
</div>
<div data-bind="ifnot: imgSrc">
<div class="fileupload-new thumbnail" style="width: 150px; height: 150px;"><img src="ui_resources/img/profile_pic.png" /></div>
</div>
<div class="fileupload-preview fileupload-exists thumbnail" style="max-width: 150px; max-height: 150px; line-height: 20px;"></div>
<div>
<span class="btn btn-file"><span class="fileupload-new">Select image</span><span class="fileupload-exists">Change</span><input type="file" data-bind=" file: imgFile, fileObjectURL: imgSrc"/></span>
<a href="#" class="btn fileupload-exists" data-dismiss="fileupload">Remove</a>
</div>
</div>
</div>
</div>
<div align="center">
<button class="btn btn-primary"
>
<i class="icon-ok icon-white"></i> Save
</button>
<button class="btn"
>
<i class="icon-remove"></i> Cancel
</button>
</div>
</div>
</div>
</div><!-- container -->

最佳答案
您需要将所有输入包装到 div 并为该 div 提供 span6 类。
关于html - 如何在 bootstrap 2.2.2 中并排放置 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23360205/