
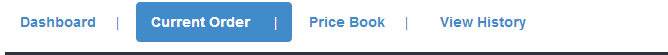
这是使用以下代码创建的 -
<div class="container" style="padding-top: 5px;width:95%">
<ul class="nav nav-pills">
<li><a href="#"><b>Dashboard</b><span class="divider" style="padding-left:20px;">|</span></a></li>
<li class="active"><a href="#"><b>Current Order</b> <span class="divider" style="padding-left:20px;">|</span></a></li>
<li><a href="#"><b>Price Book</b><span class="divider" style="padding-left:20px;">|</span></a></li>
<li><a href="#"><b>View History</b></a></li>
</ul>
</div>
这里的分隔符包含在事件标签区域中。如何使它远离与链接等距离的文本?
最佳答案
试试这个:
LIVE_DEMO
CSS:
.div {
padding:10px 15px 10px 15px;
}
HTML
<div class="container" style="padding-top: 5px;width:95%">
<ul class="nav nav-pills">
<li><a href="#"><b>Dashboard</b></a></li>
<li class="div"><span class="divider">|</span></li>
<li><a href="#"><b>Current Order</b> </a></li>
<li class="div"><span class="divider">|</span></li>
<li><a href="#"><b>Price Book</b></a></li>
<li class="div"><span class="divider">|</span></li>
<li><a href="#"><b>View History</b></a></li>
</ul>
</div>
关于html - 如何使分离器远离天然药丸,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25441264/