我正在使用 Ruby on Rails、Twitter Bootstrap、Masonry JS 插件建立一个类似 pinterest 的布局网站,我正在 Parse.com 上存储图片
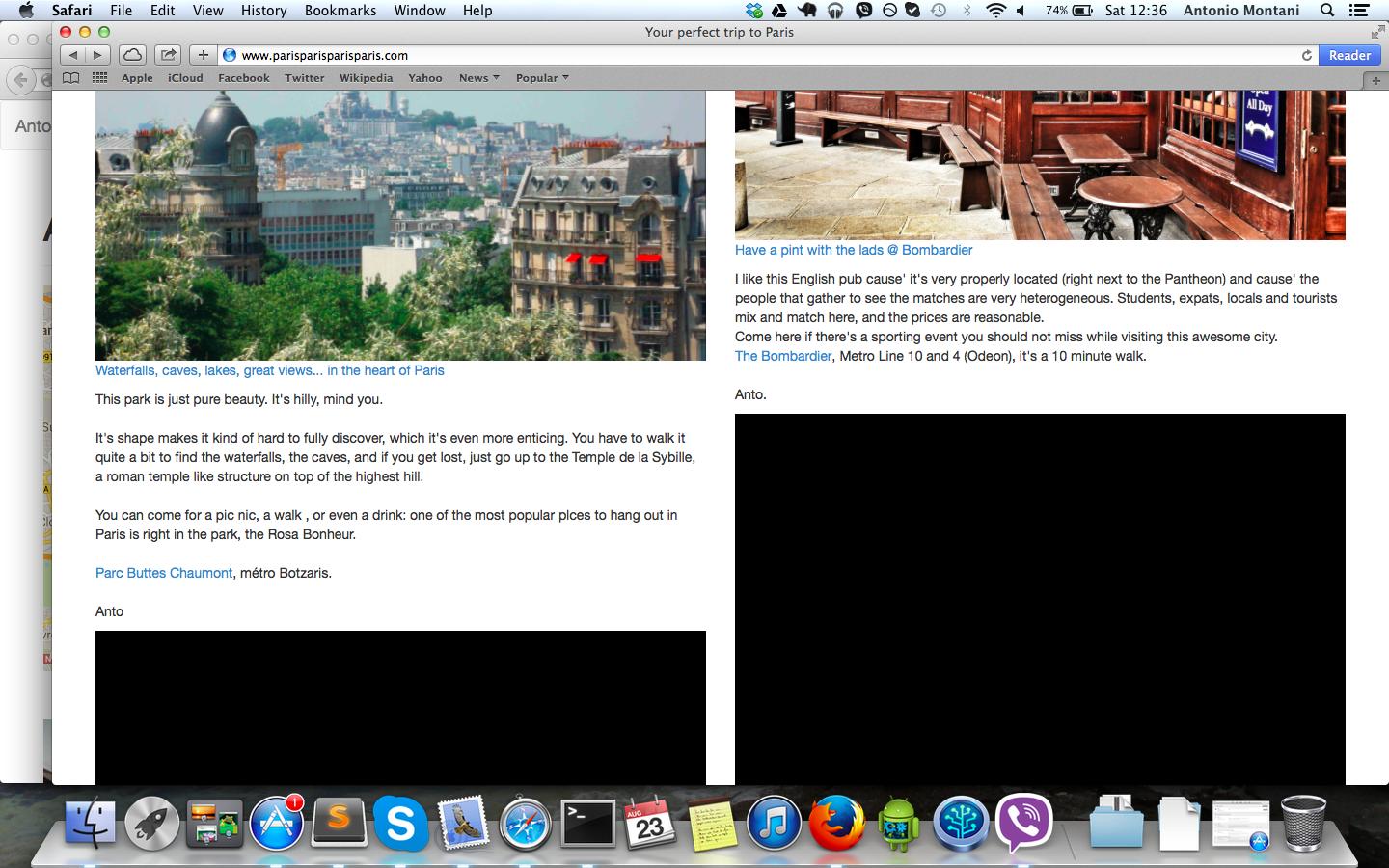
Chrome 和 Firefox 目前运行良好,但 Safari 有时只显示黑框而不是图像。是否始终使用相同的图像。

我什至不知道从哪里开始诊断问题。
最佳答案
转到 safari 并右键单击黑色图像并打开元素检查。去安慰。也许控制台可以告诉您出了什么问题。
你也可以去找inspector看看图片有什么问题
关于javascript - Safari 中的黑框而不是图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25461052/