我正在本地主机上使用 Wordpress 构建网站。我正在通过使用 Google 开发人员工具编辑 HTML 和 CSS 来学习网页的结构。我想知道我正在编辑哪个文件以及它在硬盘驱动器上的位置。 
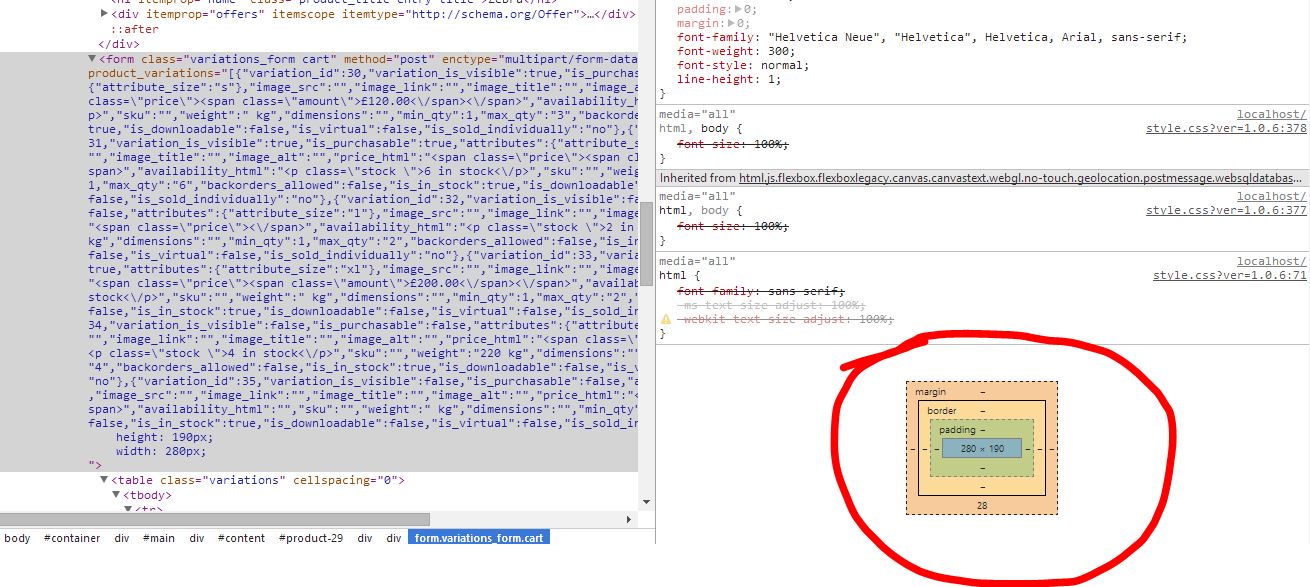
我已经在标记的圆圈内编辑了一个元素的高度和宽度,但是当我尝试保存文件时,它要求我提供一个我不知道的保存位置。左边一个是 HTML 代码,如何找到带有该 HTML 代码的文件?
最佳答案
how can I locate the file with that HTML code?
你不能——不是真的,不能从你的浏览器中,因为你的浏览器看不到单独的"file",它只能看到它所请求的一个资源的完整 HTML 源代码,它可能由许多不同的文件,加上动态生成 HTML 代码的函数——因此实际的 HTML 代码片段甚至可能不会在文件中这样编写。
虽然您可能能够识别 HTML 文档的不同部分——并且只要对 WordPress 的模板结构和输出逻辑有一点了解,您应该能够找出最有可能查看的相关文件是什么.
我建议的另一件事是,你给自己一个 IDE,它允许你搜索整个元素文件夹中的所有文件——而不是在有问题或附近的 HTML 元素上查找某些类名、ID 等/它上面。如果您搜索这些,您也可能会很幸运。 (尽管很多时候这些类/ID 也可能是动态输出的,因此您不会在模板文件中找到它们。)
尤其是对 WP 模板结构知之甚少的情况下,可能需要反复试验才能找到您实际要查找的代码段和文件。
关于html - 如何使用 Google 开发者工具在本地主机上定位 HTML 文件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25514084/