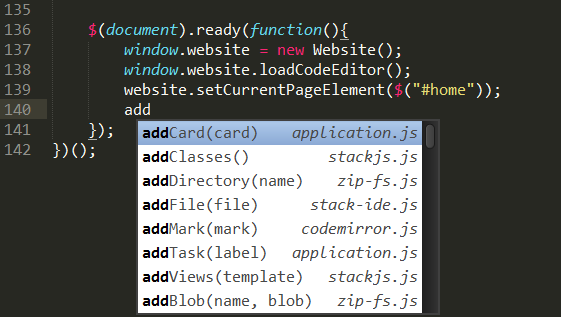
我目前正在制作一个网络应用程序编辑器,并且我已经实现了建议框。现在,这个建议框固定在页面的顶部,但我希望在我当前输入的文本下方弹出一个建议框。 Sublime 的建议框正是我要找的:

我曾尝试搜索有关如何实现此类功能的提示,但我从搜索中得到的只是静态字段(例如不会移动的搜索框)或下拉菜单。我希望建议框在我输入的当前字词下方弹出,这意味着它不能固定到特定位置。
关于从哪里开始的任何提示?谢谢!
最佳答案
jQuery 有一个插入符号插件,您可以在其中获取插入符号的位置。然后您可以转到 $(textarea).caret();,然后将框的位置调低几个像素。
关于javascript - JS/jQuery/CSS 类似 Sublime 的下拉建议框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26706768/