我遇到了一些有趣的浏览器行为 (Chrome),我希望深入了解这些行为。
我的 html 文档具有以下结构(我一直很注意域名)
// Hosted on http://www.example.com
<html>
<head>
<link href="http://cdn.com/css1.css">
<link href="http://cdn.com/css2.css">
<link href="http://cdn.com/css3.css">
</head>
<body>
<img src="http://cdn.com/img1.jpg">
<img src="http://cdn.com/img2.jpg">
<script src="http://www.example.com/local-js-1.js" async></script>
<script src="http://www.example.com/local-js-2.js" async></script>
<script src="http://another-cdn.com/ext-js-1.js" async></script>
<script src="http://another-cdn.com/ext-js-2.js" async></script>
</body>
</html>
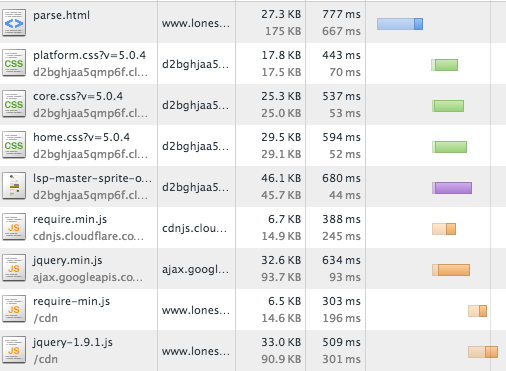
但 Chrome 会等到 CSS 文件下载完成后再下载本地 javascript 文件。当那些 javascript 文件是外部文件时,它 (chrome) 不会等待。我认为这可能是资源数量问题,但除了 index.html 文档和这两个本地 javascript 文件外,我没有从根域下载任何文件。
如果我不包含外部 javascript 文件,或者外部文件在本地文件之前包含,则为真。
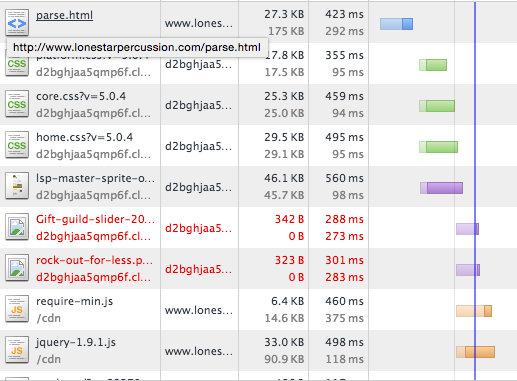
本地和外部都包含在上面的 HTML 中:

Only Local files :注意两个图像是如何被请求的,如果我刷新页面,它们将以随机顺序显示,它们首先被包含在这里的事实是偶然的......显然它们都在等待请求之前同样的事情:

我更喜欢本地文件与 CSS 文件同时下载(从与 CSS 文件相同的 CDN 提供它们会导致上述相同的行为......大概是因为 Chrome 只从同一域下载一些资源一次)这样我就不必为额外的 CDN 的 DNS 查找付费,所以我的问题是“为什么 chrome 在下载外部文件的同时不下载我本地引用的文件?”
最佳答案
郑重声明,我无法完全重现您的场景……也许 JSbin 会有所帮助。无论如何,我发现在 Chrome 和 Firefox 中,无论是同一域还是其他域,所有脚本都阻止了下载。 (然而,Firefox 在它的瀑布上有一个阻塞指示器,所以你可以判断解析没有被阻塞)
关于“为什么 Chrome 会这样做?”这个问题的答案。虽然我无法回答问题的那一部分,但我的猜测是它可能只是一个尚未优化的条件……显然,对象加载方式的所有依赖关系都很难理清。例如,在调查时,我发现这个 4 年前的 Firefox 错误仍然存在:https://bugzilla.mozilla.org/show_bug.cgi?id=693725
至于“我如何解决它?”这个更有趣的问题,我发现这行简单的代码让所有的 CSS 和脚本文件尽早下载并异步应用:
<link
rel="stylesheet"
type="text/css"
media="later"
onload="this.onload=null;this.media='screen'"
href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"
/>
我在 Chrome、Firefox 和 IE11 中检查了上面的内容,并且都开始并行下载,并成功应用了工作表中的 CSS 规则
关于javascript - 在 CSS 文件之后下载本地脚本,而不是外部文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27830861/