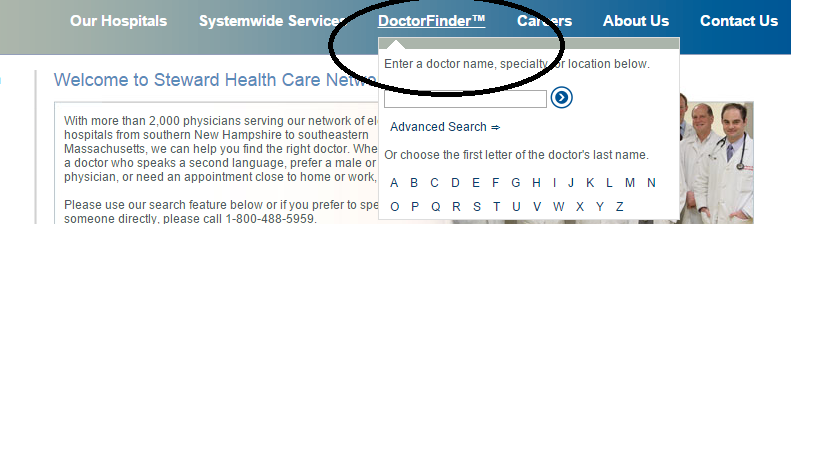
我试图在用户将鼠标悬停在链接上时以弹出方式创建子 block 。我找不到合适的方法来获得如下图所示的显示。另外,我想让该子 block 可点击且可行。我正在尝试使用 bootstrap 和 jquery,但是,我在这些领域还很陌生,不确定我到底应该做什么。有人可以帮我解决这个问题吗?

最佳答案
如果您只是使用悬停(而不是点击),则可以使用 CSS 完成所有操作。例如:
.hoverbox {
position: absolute;
background: #ddd;
padding: 4px;
width: 200px;
display: none;
}
a:hover + .hoverbox, .hoverbox:hover { display: block }
只需将其设置为隐藏,然后在鼠标悬停时取消隐藏,或者其后跟悬停的链接。 Jsfiddle
您可以使用包装器 div (.hoveroutside) 增加悬停区域:
.hoverbox {
background: #ddd;
padding: 4px;
width: 200px;
}
.hoveroutside {
position: absolute;
top: 4px;
left: 0px;
padding: 20px;
display: none;
border: 1px solid red; /* Just for you to see */
}
a:hover + .hoveroutside, .hoveroutside:hover { display: block }
关于jquery - 在网页中悬停时弹出,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29574246/