我一定做错了什么,但我似乎无法弄清楚。我不是前端人员,但我一直在试验 Angular 和语义,试图重新做一个应用程序的前端。
所以无论如何,我的部分段落(以及表格和其他内容)由于某种原因被隐藏了。
这是索引页:
<body class="pushable">
<!-- Body/Background content. Placed as a child to avoid content overlap -->
<!-- Sidebar -->
<div ng-include="'shared/sidebar/sidebarView.html'"></div>
<!-- Content Pusher for Semantic/Sidebar -->
<div class="pusher">
<!-- This is a full-page backgorund pattern I created. Stays fixed on the entire page and content is over it-->
<div class="main-content"></div>
<!-- Navbar/Title Menu -->
<div ng-include="'shared/navbar/navbarView.html'"></div>
<!-- Location of current View Partial -->
<div ng-view class="main-view"></div>
</div>
</body>
这是部分内容:
<div class="ui page grid">
<div class="ui horizontal divider"></div>
<div class="ui row segment">
<div class="ui row">
<div class="center aligned column">
<h1>
<i class="database icon"></i>
Environment Definitions
</h1>
<p>
Not appearing
</p>
</div>
</div>
<div class="ui row">
<div class="center aligned column">
<h1>
Yes
</h1>
<p>
No
</p>
</div>
</div>
</div>
</div>
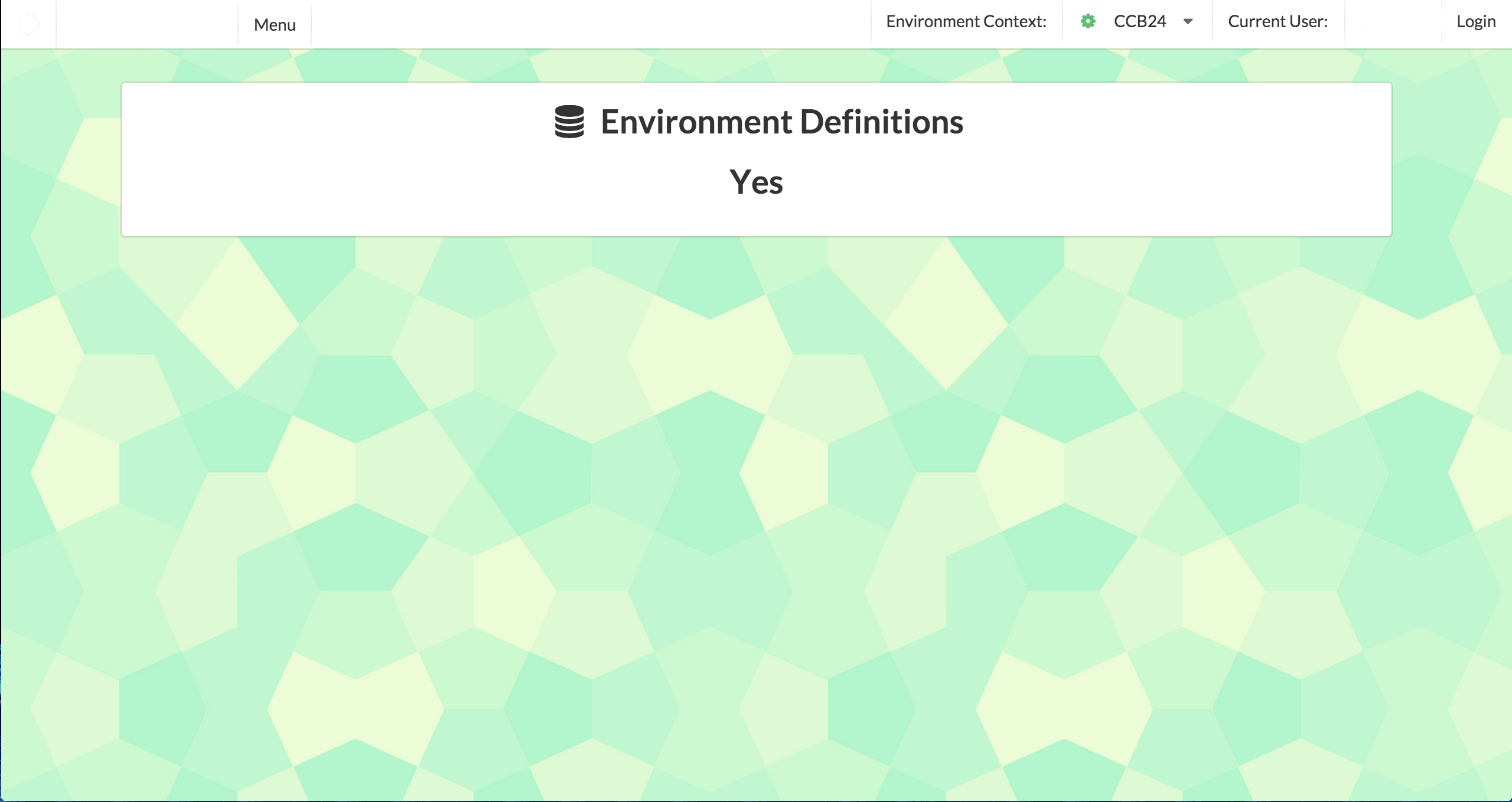
这是结果的屏幕截图(我在导航栏中删除了一些内容只是因为):

也许问题是我对语义网格的基本理解,但他们的网站对我帮助不大。老实说,我没有时间坐下来真正浏览文档,所以我希望能在这里得到一些简短的反馈或可靠的概述。任何信息都有帮助。
编辑。 @NewDev 建议我删除部分内容并将部分内容粘贴到索引文件中。这是结果:

最佳答案
出现和不出现的东西之间的唯一区别(据我所知)是 p 标签,它可能会打乱语义的网格系统。
关于javascript - 为什么语义 ui 在 Angular ng-include 部分中隐藏内容?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31078908/