关于实现此 expanding left menu在 Rails 4 中,我遇到了网格系统造成的重叠问题。
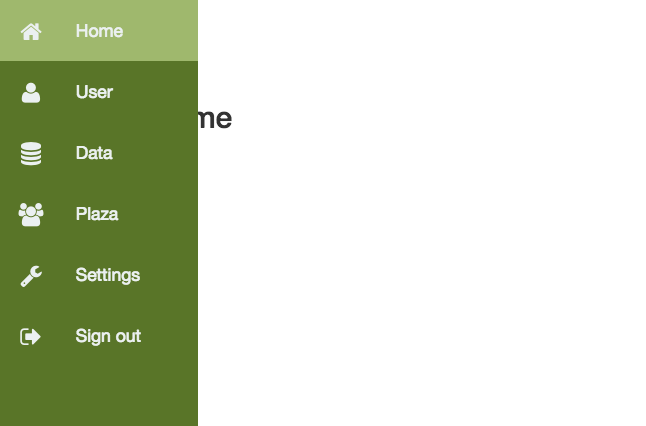
在第一张图片上,主页没有任何网格系统引用(例如 col-sm-12)并且显示不错。
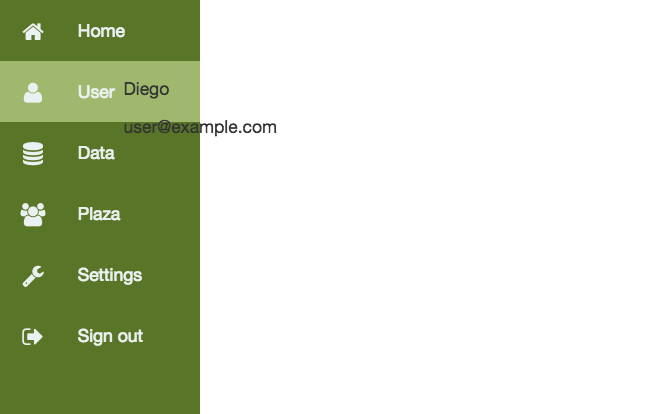
第二张图片确实有 col-xs-12 引用,然后问题就来了。


这是 css(仅限大屏幕):
.navbar-vertical-left {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 160px;
overflow: hidden;
border: none;
border-radius: 0;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav {
width: 100%;
height: auto;
display: table;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav:before,
.navbar-vertical-left ul.navbar-nav:after {
display: none;
}
.navbar-vertical-left ul.navbar-nav > li {
display: table-row;
float: none;
}
.navbar-vertical-left ul.navbar-nav > li > a {
display: table-cell;
vertical-align: middle;
}
.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin-right: 20px;
}
/* Colors */
.navbar-vertical-left {
background: $green-medium;
color: $white-letters;
}
.navbar-vertical-left ul.navbar-nav > li > a {
color: $white-letters;
}
.navbar-vertical-left ul.navbar-nav > li > a:hover,
.navbar-vertical-left ul.navbar-nav > li > a:active {
background: $green-light;
}
.navbar-vertical-left ul.navbar-nav > li > a.selected {
background: $green-light;
}
/* Animation */
.navbar-vertical-left {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(-100px);
-moz-transform: translateX(-100px);
transform: translateX(-100px);
}
.navbar-vertical-left:hover {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
.navbar-vertical-left ul.navbar-nav {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
transform: translateX(100px);
}
.navbar-vertical-left:hover ul.navbar-nav {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
这里是导航栏(临时)实现:
<!-- <script>
$(document).ready(function() {
$('a').click(function(event) {
$('a').removeClass('selected');
$(this).addClass('selected');
event.preventDefault();
})
});
</script> when active, colors work, but clicks does not. FIX -->
<nav class="navbar navbar-vertical-left">
<ul class="nav navbar-nav">
<li><%= link_to icon('home', 'Home', class: 'fa fa-fw fa-lg'), root_path %></li>
<% if user_signed_in? %>
<li><%= link_to icon('user', 'User', class: 'fa fa-fw fa-lg'), current_user %></li>
<li><%= link_to icon('users', 'Plaza', class: 'fa fa-fw fa-lg'), root_path %></li>
<li><%= link_to icon('wrench', 'Settings', class: 'fa fa-fw fa-lg'), root_path %></li>
<li><%= link_to icon('sign-out', 'Sign out', class: 'fa fa-fw fa-lg'), root_path %></li>
<% else %>
<li><%= link_to icon('sign-in', 'Sign in', class: 'fa fa-fw fa-lg'), root_path %></li>
<li><%= link_to icon('user-plus', 'Sign up', class: 'fa fa-fw fa-lg'), root_path %></li>
<% end %>
</ul>
我猜有 2 个解决方案。一种是完全重叠,另一种是插入。但是不知道怎么办
有什么帮助吗?谢谢。
最佳答案
感谢Tim Kos我意识到 css 包括 z 轴。 Ui 元素是从最远 (0) 到与观看者最近(3 或 n)的库存。请注意,它也接受负数...
因此,为了避免 Bootstrap 出现网格问题,只需在该代码段中添加最后一行,将菜单覆盖在页面的其余部分上:
.navbar-vertical-left {
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 130px;
overflow: hidden;
border: none;
border-radius: 0;
margin: 0;
z-index: 1;
}
谢谢。
关于javascript - JQuery-Bootstrap-Expanding-Vertical-Menu 重叠 Bootstrap 网格系统,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31482340/