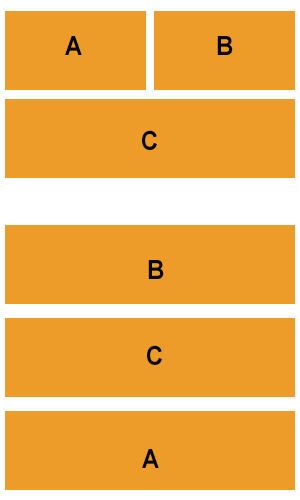
顶部:桌面版底部:移动版。 当移动尺寸(col-xs)时,我想将 div A 移动到页面底部。 我试图解决这个问题,但我做不到。 如果我不能使用推拉功能,请告诉我可以使用 CSS 或 JavaScript。
最佳答案
不,这对于 Bootstrap 的内置类是不可能的。 CSS3 使用 Flexbox 或 jQuery 是可能的。
我不太会用 jQuery,但你可以这样做:
function moveA() {
if ($(window).width < 768) {
$(".a").insertAfter(".c");
} else {
$(".a").insertBefore(".b");
}
}
$( window ).resize(function() { moveA }
这将在每次调整窗口大小时触发 moveA 函数。 moveA 确定屏幕是否处于您想要的宽度,然后将 A 移动到 C 之后或 B 之前。
通过 CSS3 使用 Flexbox,您可以将元素的容器设置为 display:flex 并在您的媒体查询中更改
@media screen and (max-width:768) {
.a {
order: 2;
}
}
除此之外还有更多内容,但您可以在此处查看 Flexbox 解决方案:
关于javascript - bootstrap col push pull 使用移动版,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32723931/