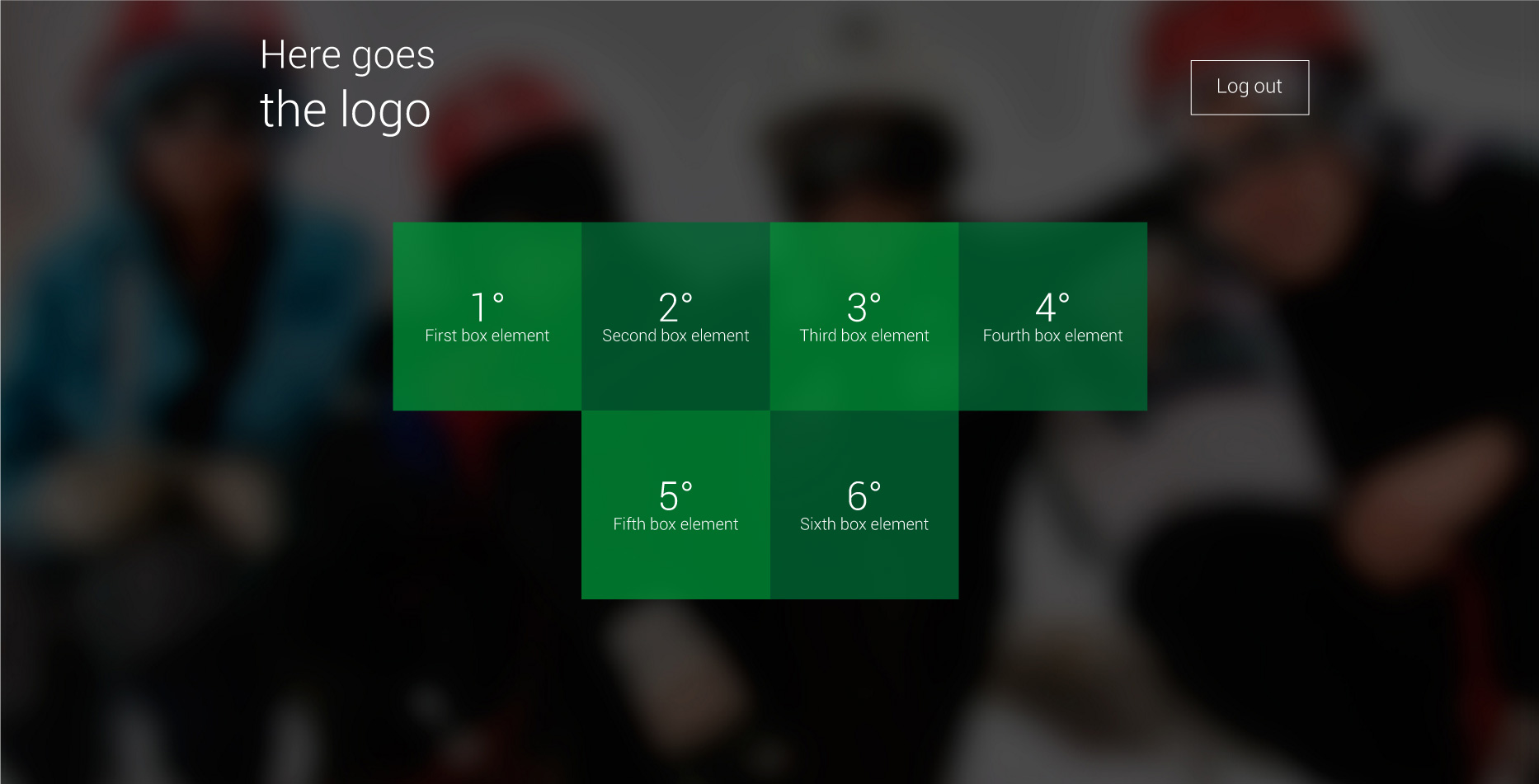
我试图让一个 div float 到它的容器 div 的中心,但问题是用户可能决定添加 1 到 12 个元素,所以它们必须以 4 行为单位 float 。所以,如果用户只添加一个元素,这应该 float 到容器的中心,如果他/她添加两个,它们必须 float 到容器的中心但彼此相邻。如果用户添加 5 个元素,前四个必须并排 float (填充容器的 100% 宽度),第五个应该在第二行的中心。此图像显示了我想要实现的目标:
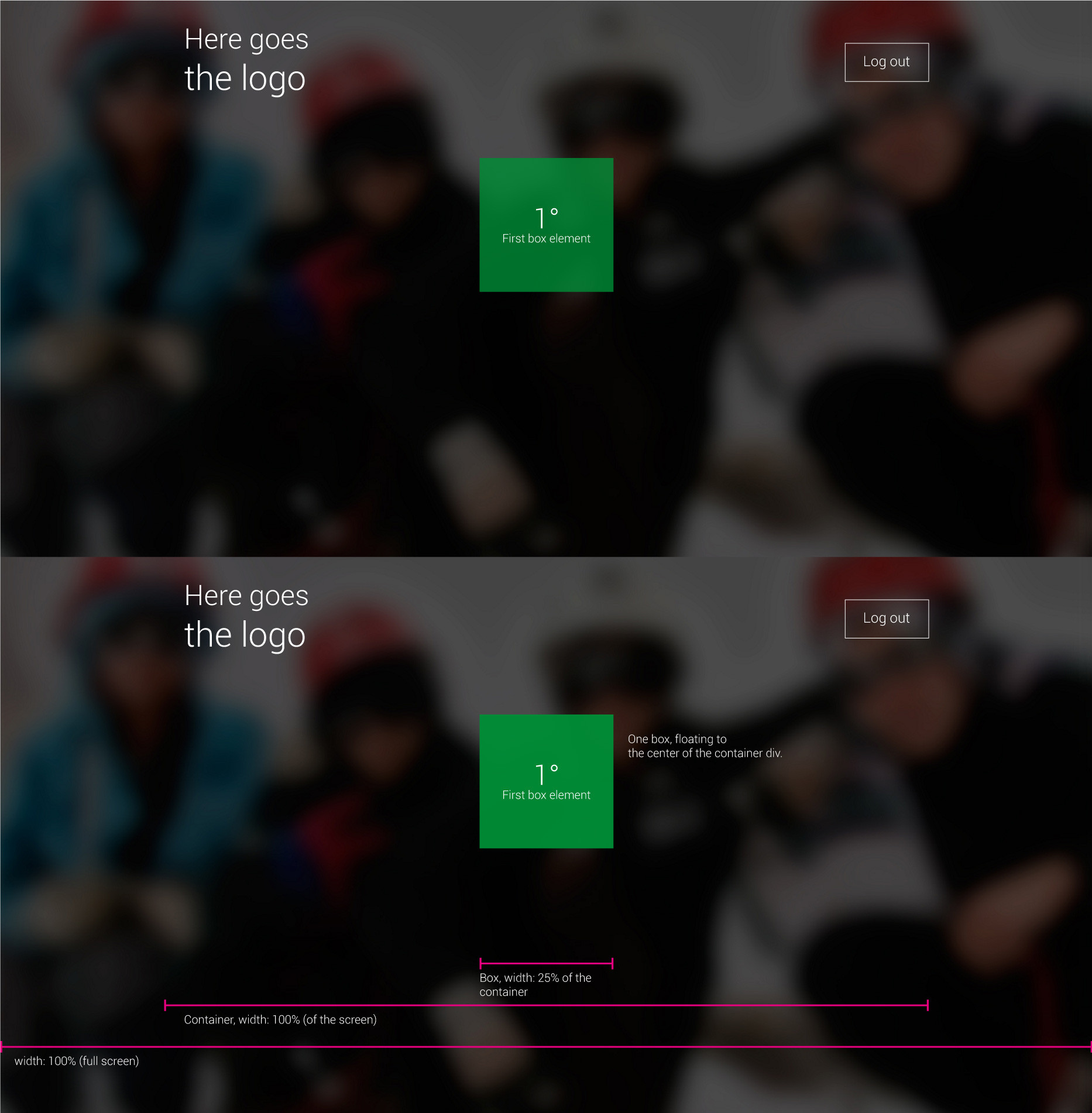
用户输入:只有一个 float 到中心的框。
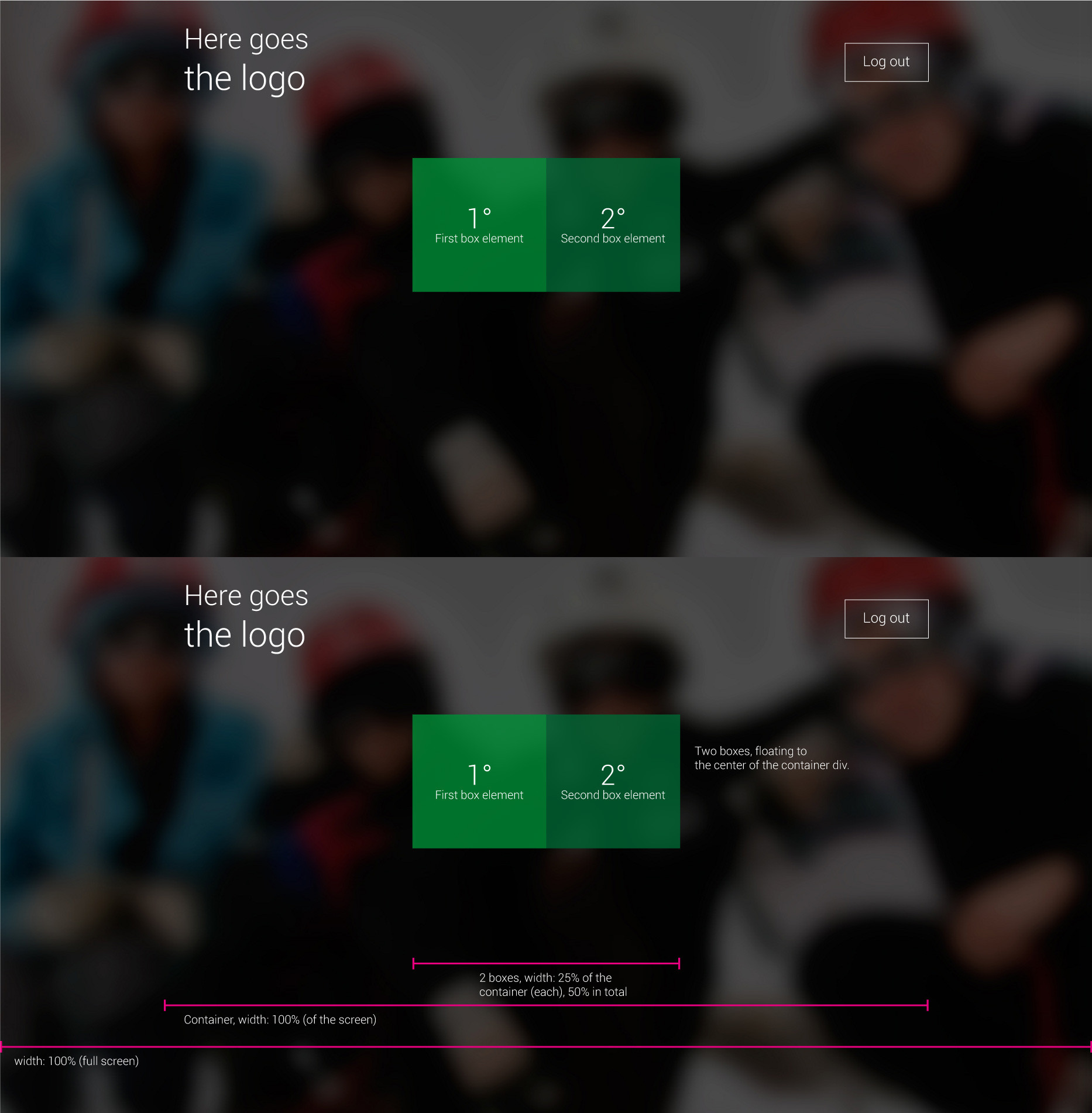
用户选择了两个元素,因此它们都漂浮在彼此的一侧并漂浮在容器 div 的中心。
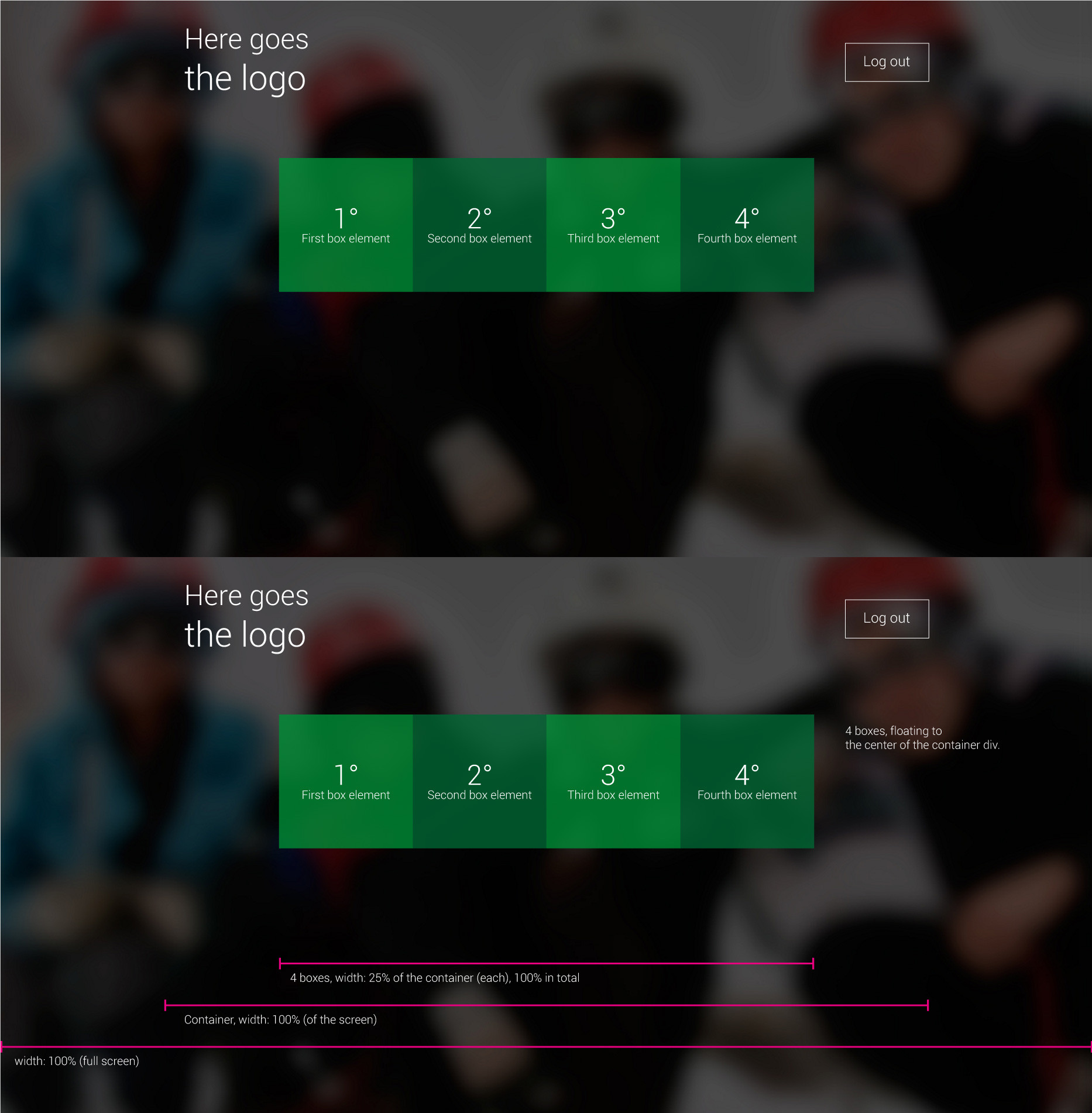
用户选择了四个元素,所以第一面是满的,容器 div 的 100% 被四个盒子填充,每个盒子占 25%。
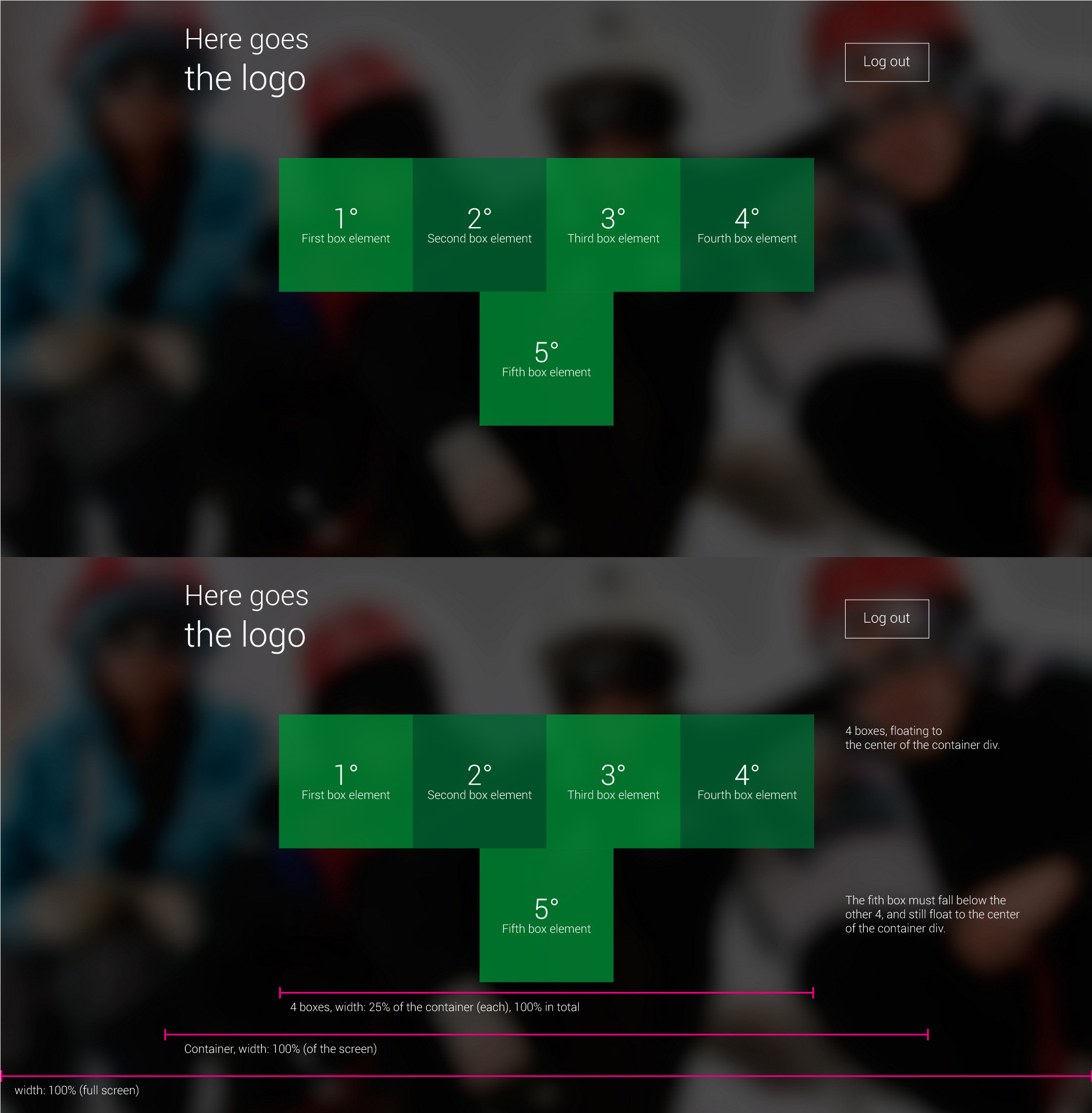
如果用户选择 5 个元素,则第五个元素应 float 到容器 div 的中心,在其他 4 个框的第一行的正下方。
所以,最后,我将添加一些 asp.net vb,根据存储在 SQL 数据库中的一些数据,将所需的框带到转发器控件,并通过存储过程引入所需的控件。
我一直在尝试不同的技术,但都没有解决我的问题(margin:0 auto;display:inline-block;等等...)
任何帮助将不胜感激!!
谢谢
最佳答案
这是一个 flexbox 解决方案:
HTML
<div class="container">
<div class="box box1"><span>1</span></div>
<div class="box box2"><span>2</span></div>
<div class="box box3"><span>3</span></div>
<div class="box box4"><span>4</span></div>
<div class="box box5"><span>5</span></div>
<div class="box box6"><span>6</span></div>
<div class="box box7"><span>7</span></div>
<div class="box box8"><span>8</span></div>
<div class="box box9"><span>9</span></div>
<div class="box box10"><span>10</span></div>
<div class="box box11"><span>11</span></div>
<div class="box box12"><span>12</span></div>
</div>
CSS
html { height: 100%; }
body {
height: 100%;
background-color: yellow;
}
.container {
display: flex;
justify-content: center;
align-items: center;
align-content: center;
flex-wrap: wrap;
width: 400px;
height: 100%;
margin: auto;
}
.box {
height: 50px;
width: 75px;
margin: 10px;
background-color: lightgreen;
border: 1px solid #aaa;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2em;
}
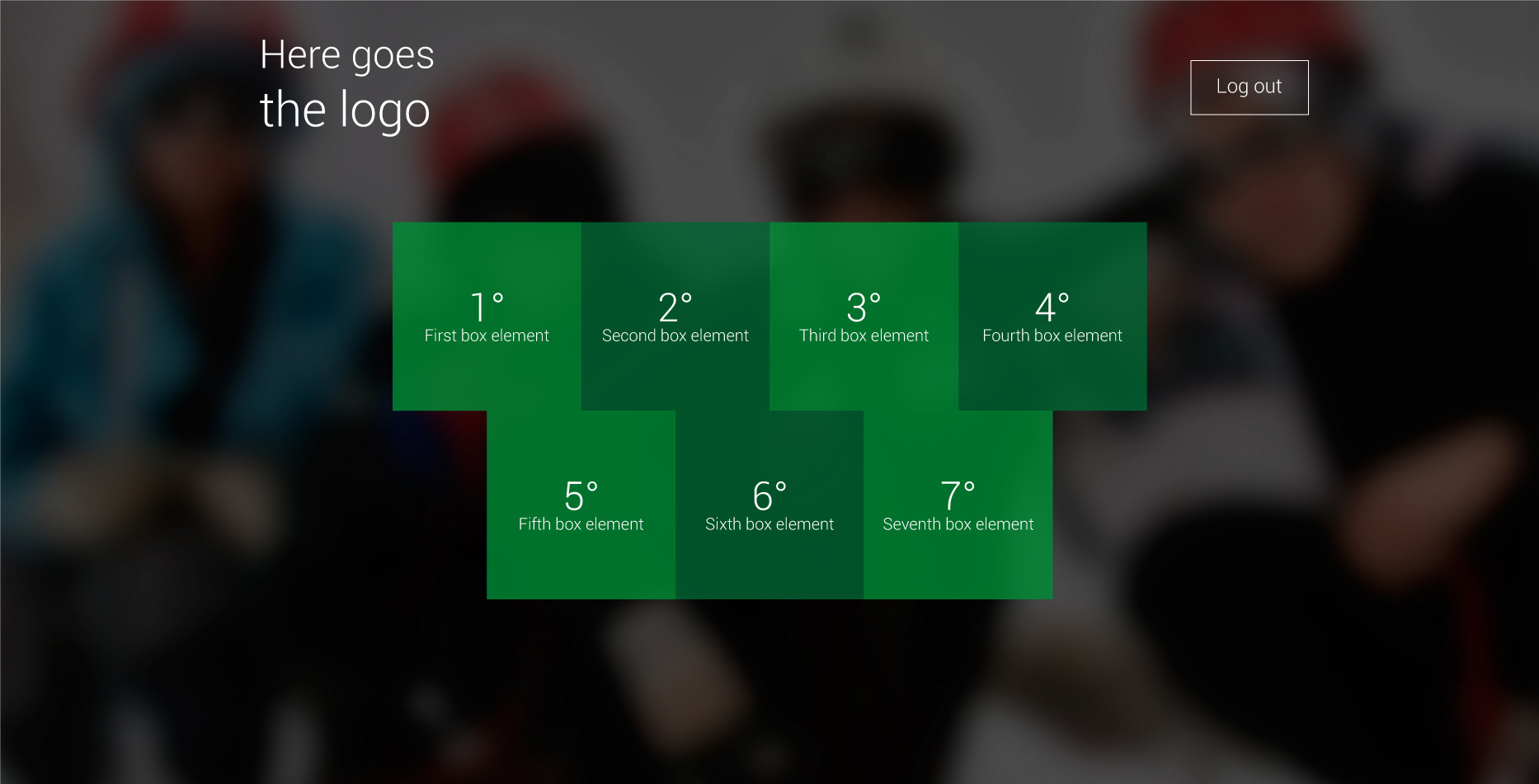
在演示中,尝试删除任意数量的 div。剩余的 div 将始终居中。
注意所有主流浏览器都支持 flexbox,except IE 8 & 9 .一些最新的浏览器版本,例如 Safari 8 和 IE10,需要 vendor prefixes .要快速添加所需的所有前缀,请在此处的左侧面板中发布您的 CSS:Autoprefixer .
关于html - 如何使 div 沿着根据用户输入添加的动态元素 float 到容器的中心,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34191945/