我想将一个 svg 和两个文本放在一行中。第二个文本应右对齐。
但是,如果我将第二个文本设置为 float:right,这两个文本的高度将不同。
这是我的jsbin
https://jsbin.com/gupunu/edit?html,output
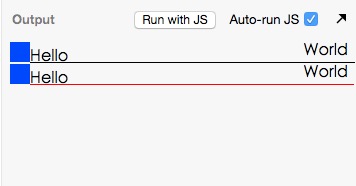
这是结果。

我试过text-align、padding、margin。没有任何影响第一个文本。
我想将当前的第一个文本放在与第二个文本相同的高度。
最佳答案
将 vertical-align: top 赋给第一个 span:
<div width='50px'>
<svg width='20px' height='20px'>
<rect x=0 y=0 width='20px' height='20px' fill='blue'>
<span class='1' style="vertical-align: top;">Hello</span>
<span class='2' style="float:right;">World</span>
</div>
<div width='50px'>
<svg width='20px' height='20px'>
<rect x=0 y=0 width='20px' height='20px' fill='blue'>
<span class='1' style="vertical-align: top;">Hello</span>
<span class='2' style="float:right;">World</span>
</div>
关于Html 和 CSS - 文本高度不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34693928/