我正在运行一个 SpringMVC + Thymeleaf 应用程序,并想在我的 HTML5 页面上加载 javascript 和 CSS。
我的 login.html 是:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"></meta>
<title>Login Page</title>
<meta name="description" content="login page"></meta>
<meta name="viewport" content="width=device-width, initial-scale=1.0"></meta>
<meta http-equiv="X-UA-Compatible" content="IE=edge"></meta>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"></meta>
<link rel="shortcut icon" href="../assets/img/favicon.png"
type="image/x-icon"></link>
<link href="../assets/css/bootstrap.min.css" rel="stylesheet"></link>
<link id="bootstrap-rtl-link" href="" rel="stylesheet"></link>
<link href="../assets/css/font-awesome.min.css" rel="stylesheet"></link>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,400,600,700,300"
rel="stylesheet" type="text/css"></link>
<link id="beyond-link" href="../assets/css/beyond.min.css" rel="stylesheet" ></link>
<link href="../assets/css/demo.min.css" rel="stylesheet"></link>
<link href="../assets/css/animate.min.css" rel="stylesheet"></link>
<link id="skin-link" href="" rel="stylesheet" type="text/css"></link>
<script src="../assets/js/skins.min.js"></script>
<script src="../assets/js/jquery-2.0.3.min.js"></script>
<script src="../assets/js/bootstrap.min.js"></script>
<script src="../assets/js/slimscroll/jquery.slimscroll.min.js"></script>
<script src="../assets/js/beyond.js"></script>
</head>
<body>
<div class="login-container animated fadeInDown">
<div class="loginbox bg-white">
<div class="loginbox-title">SIGN IN</div>
<div class="loginbox-textbox">
<input type="text" class="form-control" placeholder="Email"></input>
</div>
<div class="loginbox-textbox">
<input type="text" class="form-control" placeholder="Password"></input>
</div>
<div class="loginbox-forgot">
<a href="">Forgot Password?</a>
</div>
<div class="loginbox-submit">
<input type="button" class="btn btn-primary btn-block" value="Login"></input>
</div>
<div class="loginbox-signup">
<a href="register.html">Sign Up With Email</a>
</div>
</div>
<div class="logobox"></div>
</div>
</body>
</html>
但是,虽然控制台上没有显示映射错误,但我仍然无法获得我希望的漂亮效果和样式。
我的应用程序配置类中有一段代码,内容如下:
@Bean
public ViewResolver viewResolver() {
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver();
templateResolver.setTemplateMode("HTML5");
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setPrefix("/WEB-INF/html/");
templateResolver.setSuffix(".html");
SpringTemplateEngine engine = new SpringTemplateEngine();
engine.setTemplateResolver(templateResolver);
ThymeleafViewResolver viewResolver = new ThymeleafViewResolver();
viewResolver.setTemplateEngine(engine);
return viewResolver;
}
/*
* Configure ResourceHandlers to serve static resources like CSS/ Javascript etc...
*/
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
// registry.addResourceHandler("/static/**").addResourceLocations("/static/");
registry.addResourceHandler("/WEB-INF/assets/**").addResourceLocations("/WEB-INF/assets/");
}
/static/ 文件夹的注释掉的注册表行在 JSP 上运行良好。对于 HTML,我已经尝试过 /assets/ 和 /WEB-INF/assets/。怎么没用?
最佳答案
我开发了与您相同的应用程序。 刚刚开发它并且对我来说工作正常。
这里是配置:
@EnableWebMvc
@Configuration
@ComponentScan(basePackages = { "org.tnt.base.api" })
public class MvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
}
@Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
}
@Bean
public InternalResourceViewResolver jspViewResolver() {
InternalResourceViewResolver bean = new InternalResourceViewResolver();
bean.setPrefix("/WEB-INF/views/");
bean.setSuffix(".html");
return bean;
}
....
}
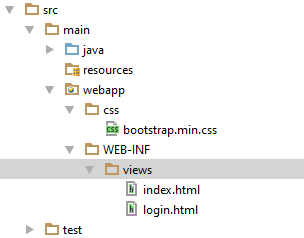
这是我的结构的截图:
这是我的 login.html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TnT Quick Login</title>
<link rel="stylesheet" href="../css/bootstrap.min.css" />
</head>
<body>
....
关于javascript - 为什么我的页面无法加载 js 和 css 文件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35980873/