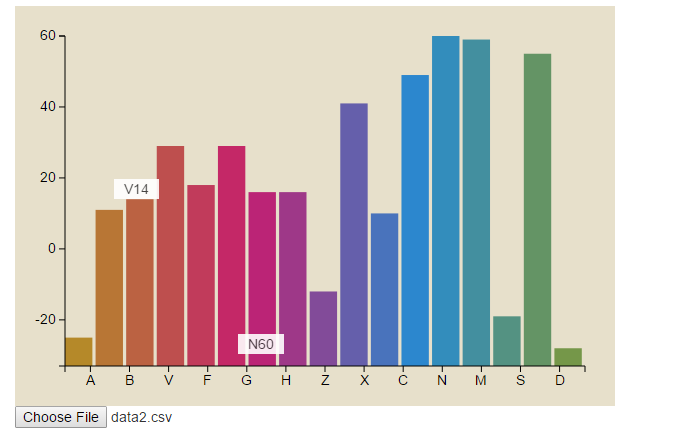
我正在尝试 d3,开始尝试创建条形图。
理想情况下,我希望将它们放在条形图的正下方,使它们在每个条形图下方居中。
但我似乎无法控制他们的位置。这是我添加它们的方式
//label array is an array of letter,correposding to a value in the original css file
var xScale = d3.scale.ordinal()
.domain(labelArray)
.range([0, width])
.rangeBands([0, width], 0.3);
var hGuide=d3.select('svg').append('g') ;
hAxis(hGuide);
hGuide.attr('transform','translate('+margin.left+','+(height+margin.top)+')');
这就是我定位条的方式
canvas
.append('g')
.attr('transform', 'translate('+ margin.left +', '+ margin.top +')')
.selectAll('rect').data(bardata)
.enter().append('rect')
.style('fill', function(d,i) {
return colors(i);
})
.attr('width', xScale.rangeBand())
.attr('x', function(d,i) {
return (i*(width/labelArray.length));
})
.attr('height', 0)
.attr('y', height)
我似乎没有理会这个,
这是 fiddle 上的完整代码,跨源策略主要会阻止您运行代码。尽管我认为这样描述它会有所帮助:https://jsfiddle.net/vhs1fwfp/
最佳答案
当您为条形图制作像这样的矩形时,请使用 xScale 而不是像下面那样做。
selectAll('rect').data(bardata)
.enter().append('rect')
.style('fill', function(d,i) {
return colors(i);
})
.attr('width', xScale.rangeBand())
.attr('x', function(d,i) {//this is wrong
return (i*(width/labelArray.length));//remember variable i will be 0 @ the start of the loop that is why first bar starts with 0.
})
.attr('height', 0)
.attr('y', height)
所以不要这样做:
.attr('x', function(d,i) {
return (i*(width/labelArray.length));
})
这样做:
.attr("x", function(d, i) { return xScale(labelArray[i]); })
关于javascript - 无法将刻度线与条形图中的条形对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36512587/