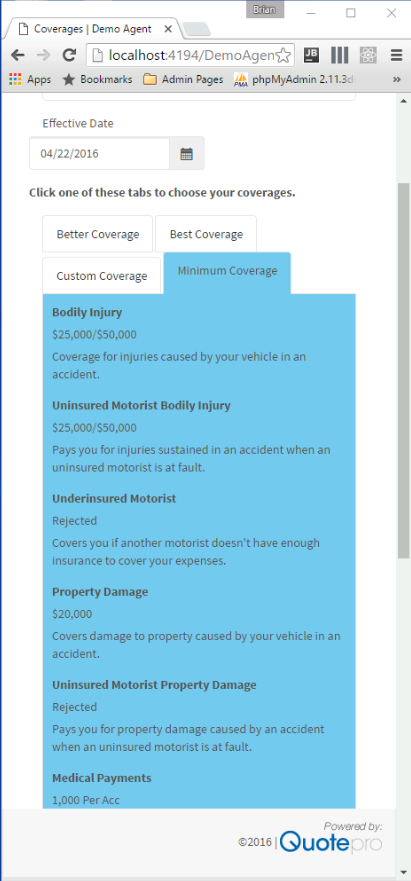
对于我正在处理的新 Bootstrap 网站,我在导航选项卡堆叠时对事件选项卡进行排序,以便所选选项卡始终连接到选项卡 Pane 。虽然这行得通,但对我来说感觉像是一种黑客攻击。有没有更好的方法来完成此任务并保留原始 Tab 键顺序?
HTML 标记:
<div id="tab-bundle" class="container-fluid">
@Html.HiddenFor(model => model.SelectedBundle)
<ul class="nav nav-tabs" id="coverageTabs">
<li><a href="#Minimum">@LanguageDb.Me.Minimum</a></li>
<li><a href="#Better">@LanguageDb.Me.Better</a></li>
<li><a href="#Best">@LanguageDb.Me.Best</a></li>
<li><a href="#Custom">@LanguageDb.Me.Custom</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active bg-info" id="ajaxPanel">
@Html.Partial("SelectedBundle", Model)
</div>
</div>
</div>
Javascript:
$(document).ready(function () {
var updateCoverage = function (e) {
e.preventDefault();
var $tab = $(this);
$('#SelectedBundle').val($(this).attr("href").substr(1));
$('#coverageTabs a').css({ backgroundColor: "", color: "" });
// ajax omitted for brevity
$tab.tab('show').css('background-color', $('#ajaxPanel').css('background-color')).css('color', $('#ajaxPanel').css('color'));
if ( $('#coverageTabs').width() < 768 ) {
$tab.closest('li').appendTo('#coverageTabs');
}
};
$('a[href=#' + $('#SelectedBundle').val() + ']').tab('show').css('background-color', $('#ajaxPanel').css('background-color')).css('color', $('#ajaxPanel').css('color')); ;
$('#coverageTabs a').click(updateCoverage);
});
最佳答案
这让我想起了我最近回答的一个问题:
Unordered list - list item position
我们的想法是,使用真正最少的 JavaScript——比如,添加和删除“事件”类——我们仍然可以实现您想要做的事情:
您的 CSS 可能包含如下内容:
ul {
display: flex;
}
li[class=active] {
order: 4; /* whatever the last <li> slot is */
background: green
}
然后,当您的 JavaScript 分配事件类时,<li class="active">应该神奇地将自身重新排序到列表的末尾并连接到选项卡 Pane 。
关于jquery - 堆叠时使用事件的 Bootstrap 选项卡,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36778542/