我在使用 bootstrap 日期范围选择器下拉菜单设置表单样式时遇到问题。
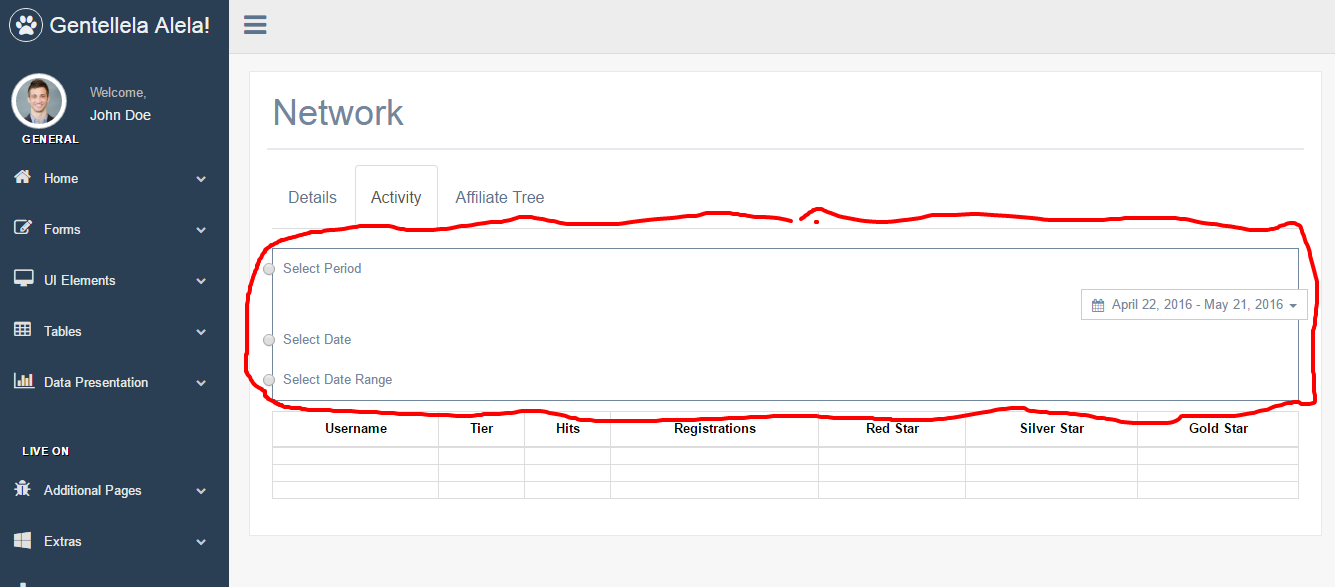
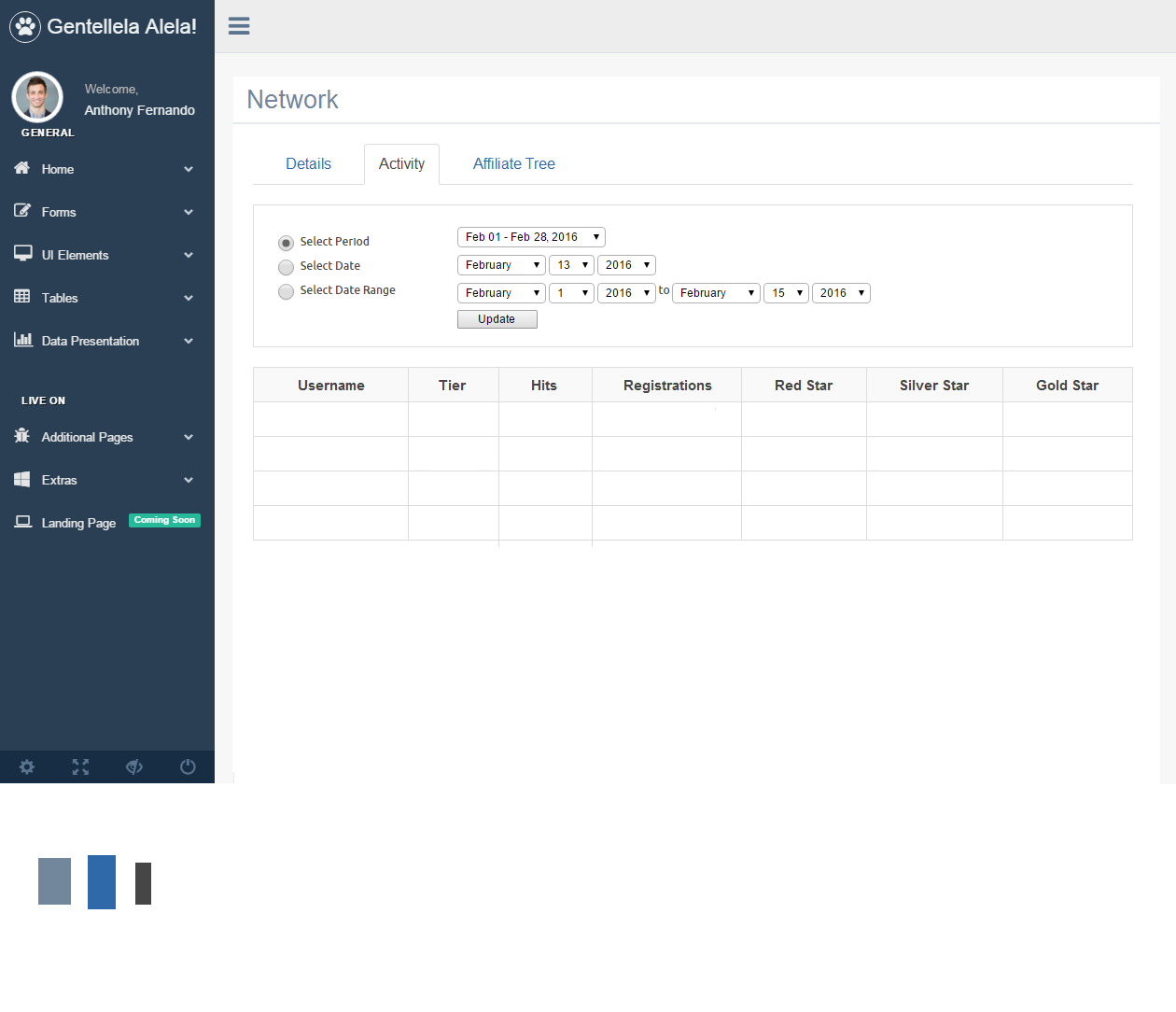
这是我想要的两张图片以及我的页面的样子:
这是我创建的表单代码:
<div class="form-group" style="border: 1px solid">
<div class="row">
<div class="radio">
<label><input type="radio" name="optradio">Select Period
</label>
</div>
<div id="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc;">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span></span> <b class="caret"></b>
</div>
</div>
<div class="row">
<div class="radio">
<label><input type="radio" name="optradio">Select Date</label>
</div>
</div>
<div class="row">
<div class="radio">
<label><input type="radio" name="optradio">Select Date Range</label>
</div>
</div>
</div>
最佳答案
你可以使用 col-md-* 类的 Bootstrap
<div class="form-group" style="border: 1px solid">
<div class="row">
<div class="col-md-2">
<div class="radio">
<label><input type="radio" name="optradio">Select Period</label>
</div>
</div>
<div class="col-md-3">
<div id="reportrange" class="pull-right" style="background: #fff; cursor: pointer; padding: 5px 10px; border: 1px solid #ccc; width: 100%">
<i class="glyphicon glyphicon-calendar fa fa-calendar"></i>
<span></span> <b class="caret"></b>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<div class="radio">
<label><input type="radio" name="optradio">Select Date</label>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2">
<div class="radio">
<label><input type="radio" name="optradio">Select Date Range</label>
</div>
</div>
</div>
</div>
关于javascript - Bootstrap 日期范围选择器样式问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37359694/