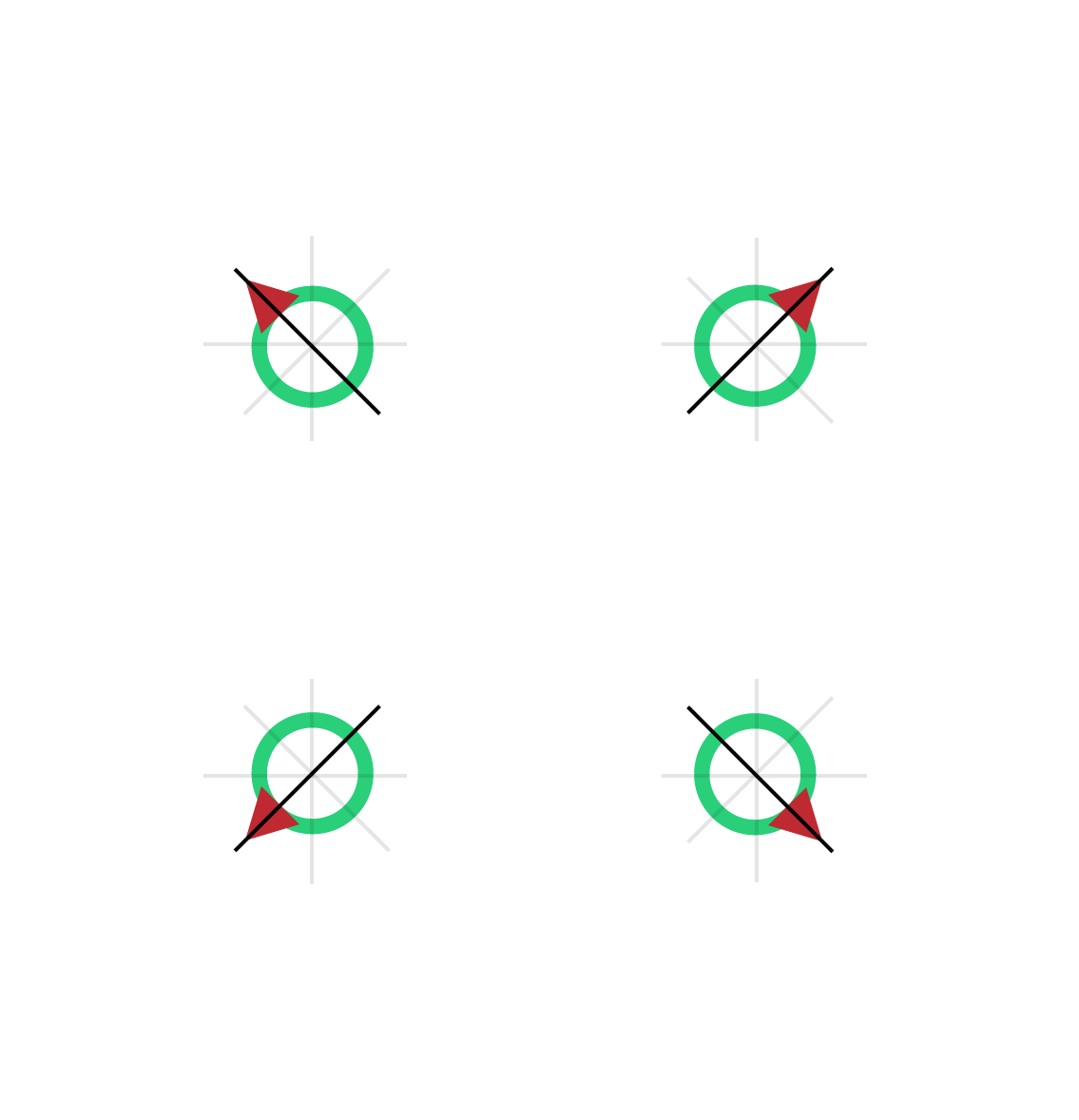
我有下面的代码,其中包含一个使用(路径)绘制的三 Angular 形和一个圆。我想在所有四个轴上放置三 Angular 形 45 度。我不知道如何在数学上做到这一点。圆的半径可能会有所不同。那么如何将三 Angular 形分别放置在4个位置上,如下图所示?(三 Angular 形应该是圆圈内的单个像素)。
.st0{fill:#F24343;}<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
style="enable-background:new 0 0 22 14;" xml:space="preserve">
<style type="text/css">
.st0{fill:#F24343;}
</style>
<circle cx="40" cy="40" r="20" fill="green"/>
<path class="st0" d="M22,0H0l9.4,12.8c0.8,1.1,2.4,1.1,3.2,0L22,0z" style="transform: translate(22px,44px) rotate(45deg)"/>
</svg>
<circle cx="40" cy="40" r="20" fill="green"/>最佳答案
您可以使用 CSS 转换或 SVG 转换属性来实现此目的。
您可以通过将圆和路径放在标记内来旋转路径和圆,您可以使用 CSS 转换来旋转它。
<g class="rotate_me">
<circle cx="40" cy="40" r="20" fill="green"/>
<path transform="rotate(5 50 50)" class="st0" d="M22,0H0l9.4,12.8c0.8,1.1,2.4,1.1,3.2,0L22,0z" style="transform: translate(22px,44px) rotate(45deg)"/>
</g>
CSS:
.rotate_me {
transform: rotate(180deg);
transform-origin: 50% 50%;
}
您还可以将类添加到路径并使用转换原点来获得所需的值。
<path class="rotate_me" d="M 15.1929 28.9648 L 15.1929 11.8555 L 29.1138 20.4102 L 15.1929 28.9648 Z" fill="#74c190"/>
IE9 不支持 SVG 元素上的 CSS 变换。您可以尝试路径元素的转换属性。
<path transform="rotate(25 20 10)" d="M 15.1929 28.9648 L 15.1929 11.8555 L 29.1138 20.4102 L 15.1929 28.9648 Z" fill="#74c190"/>
您可能还想看看:https://css-tricks.com/snippets/css/css-triangle/
对于所有三个示例,您可以引用这个粗略的示例代码笔:http://codepen.io/priyanka-herur/pen/yJRYZV
关于javascript - 在 SVG 中以特定 Angular 放置路径,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38760708/