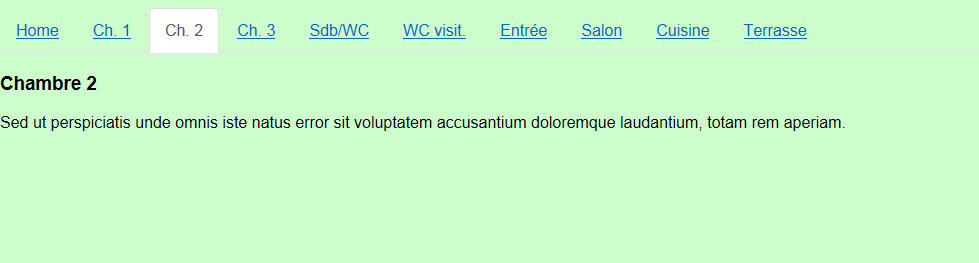
我正在使用 bootstrap JS 选项卡。不幸的是,我删除了我的 CSS 文件中的几行(当然不记得是哪一行)。你知道我如何摆脱各种选项卡中的下划线样式以恢复类似于 http://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_js_tab&stacked=h 的样式吗? ?
非常感谢您的帮助。
最佳答案
.nav-tabs a {
text-decoration: none;
}
关于css - Bootstrap JS 选项卡和 CSS : get rid of the underline style,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39046152/