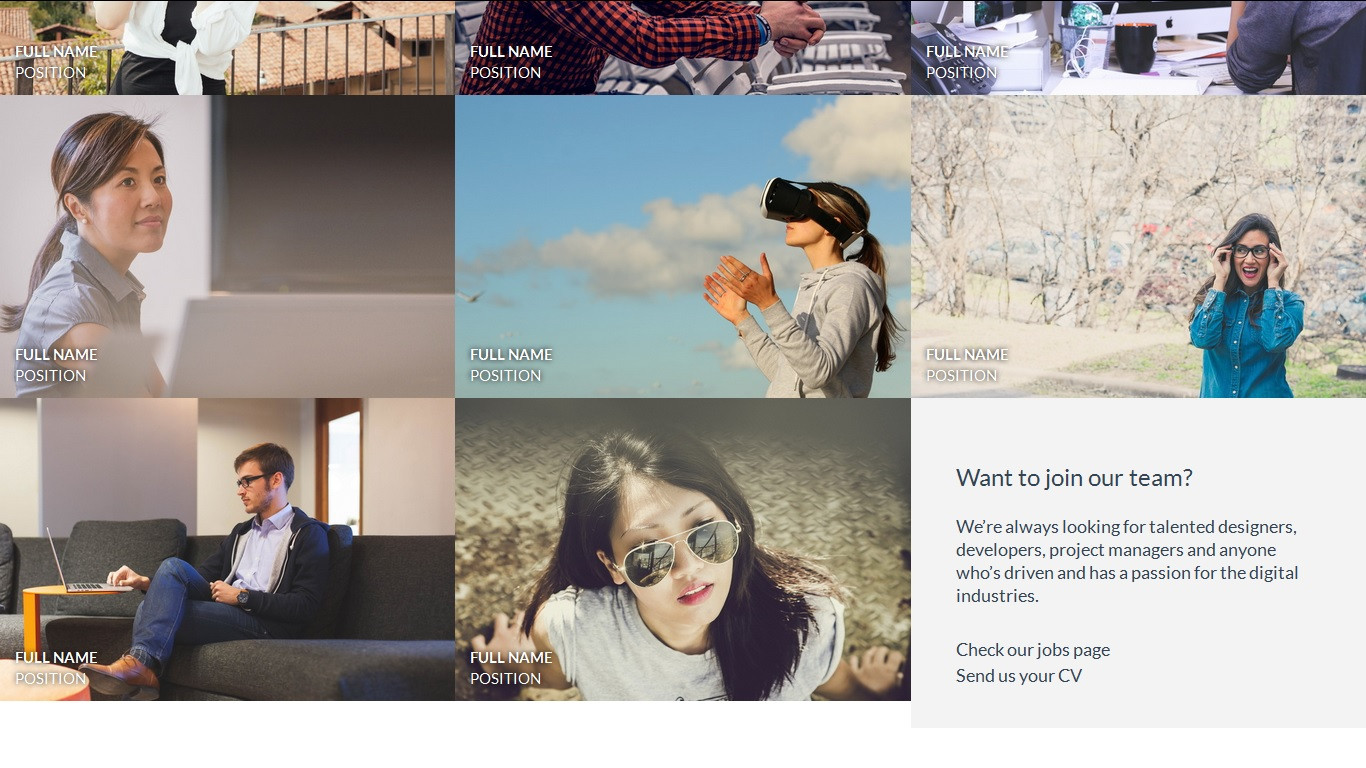
我正在尝试使右下角的灰色框(没有图像的那个)与其他有图像的框具有相同的高度和宽度。它应该是响应式的,但如果我设法让它适合这个分辨率,它就不会在其他分辨率下工作。我尝试使用 flexbox 但无法使其工作。如您所见,我正在使用 Bootstrap。我也试过使用 vh 和 vw 但没有运气......
如果有更多经验的人能告诉我正确的方法,我将不胜感激?感谢大家阅读并尝试提供帮助!
到目前为止,这是我的代码:
<!-- T E A M S E C T I O N -->
<section id="team" class="no-padding">
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-center">
<h1><span class="orange">[ </span>Meet Our Team<span class="orange"> ]</span></h1>
<p>A perfect blend of creativity and technical wizardry.</br>The best people formula for great websites!</p>
</div>
</div>
<div class="row no-gutter">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/1.jpg" title="">
<img src="img/team/1.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/2.jpg" title="">
<img src="img/team/2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/3.jpg" title="">
<img src="img/team/3.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/4.jpg" title="">
<img src="img/team/4.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/5.jpg" title="">
<img src="img/team/5.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/6.jpg" title="">
<img src="img/team/6.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/7.jpg" title="">
<img src="img/team/7.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/8.jpg" title="">
<img src="img/team/8.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<div class="team-box">
<div class="team-box-last">
<h3>Want to join our team?</h3>
<p>We’re always looking for talented designers, developers, project managers and anyone who’s driven and has a passion for the digital industries.
</p>
<ul>
<li><a href="#">Check our jobs page</a></li>
<li><a href="mailto: info@squares.com">Send us your CV</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
/* -------- TEAM SECTION -------- */
#team{
background-color: #fff;
text-align: center;
width: 100%;
}
#team h1{
color: #345;
font-weight: 700;
margin-top: 50px;
margin-bottom: 50px;
}
#team p{
color: #345;
font-size: 21px;
margin-top: 0px;
margin-bottom: 50px;
padding-left: 15px;
padding-right: 15px;
}
.no-padding {
padding: 0;
}
.no-gutter > [class*=col-] {
padding-right: 0;
padding-left: 0;
}
.team-box {
display: block;
position: relative;
margin: 0 auto;
max-width: 650px;
overflow: hidden;
}
.team-box img{
-moz-transition: all 1s;
-webkit-transition: all 1s;
transition: all 1s;
}
.team-box:hover img {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.team-box .team-box-caption {
display: block;
position: absolute;
bottom: 0;
width: 100%;
height: 100%;
text-align: center;
color: #fff;
opacity: 1;
background: transparent;
/* background: rgba(67,208,243,0.9);
-webkit-transition: all .35s;
-moz-transition: all .35s;
transition: all .35s; */
}
.team-box .team-box-caption .team-box-caption-content {
position: absolute;
bottom: 12px;
width: 100%;
text-align: left;
}
.team-box .team-box-caption .team-box-caption-content .name,
.team-box .team-box-caption .team-box-caption-content .position {
padding: 0 15px;
text-shadow: 0px 0px 5px #000;
}
.team-box .team-box-caption .team-box-caption-content .name {
text-transform: uppercase;
font-size: 12px;
font-weight: 700;
}
.team-box .team-box-caption .team-box-caption-content .position {
font-size: 12px;
text-transform: uppercase;
}
.team-box:hover .team-box-caption {
opacity: 1;
}
@media(min-width:768px) {
.team-box .team-box-caption .team-box-caption-content .name {
font-size: 15px;
}
.team-box .team-box-caption .team-box-caption-content .position {
font-size: 15px;
text-transform: uppercase;
}
}
.team-box-last{
text-align: left;
padding: 30px 30px;
}
.team-box:last-child{
background-color: #f3f3f3;
}
#team .team-box-last h3{
color: #345;
padding-top: 15px;
padding-left: 15px;
}
#team .team-box-last p{
font-size: 18px;
line-height: 23px;
padding-top: 15px;
margin-bottom: 30px;
}
#team .team-box-last ul{
padding-left: 15px;
}
#team .team-box-last ul li{
font-size: 18px;
font-weight: 500;
}
#team .team-box-last ul li{
list-style: none;
}
最佳答案
好吧,您无法使用 CSS 真正实现此目的,您可以使用 jQuery 添加一些 Javascript 代码以使其更容易。
我给你举个例子,看看你的想法。我的想法是获取我分配给 id="getheight" 的每个图像框的高度,然后将该高度添加到最后一个框。请记住,如果你想看到相同的高度,你需要使用 overflow:hidden。我已经更改了您的代码并添加了一些类和 javascript 来为您提供可以执行的操作。
最后一个框中的响应问题是您还需要处理字体大小或其他内容以确保它始终显示并且完美,我还没有触及。但是,如果需要,您仍然可以为更长的文本设置滚动条。
总而言之,这是解决您问题的一种方法,如果花更多时间,可能会有更多方法。
** 请复制并在更大的屏幕上查看响应能力,同时我们观看控制台以查看动态高度。 ***
var picHeight = $('#getheight').height();
$('.sameHeight').css('height',picHeight + 'px');
$('.team-box-last').css('height',picHeight + 'px')
$(window).on('resize',function(){
var picHeight = $('#getheight').height();
$('.sameHeight').css('max-height',picHeight + 'px');
})/* -------- TEAM SECTION -------- */
#team{
background-color: #fff;
text-align: center;
width: 100%;
}
#team h1{
color: #345;
font-weight: 700;
margin-top: 50px;
margin-bottom: 50px;
}
#team p{
color: #345;
font-size: 21px;
margin-top: 0px;
margin-bottom: 50px;
padding-left: 15px;
padding-right: 15px;
}
.no-padding {
padding: 0;
}
.no-gutter > [class*=col-] {
padding-right: 0;
padding-left: 0;
}
.team-box {
display: block;
position: relative;
margin: 0 auto;
max-width: 650px;
overflow: hidden;
}
.team-box img{
-moz-transition: all 1s;
-webkit-transition: all 1s;
transition: all 1s;
}
.team-box:hover img {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.team-box .team-box-caption {
display: block;
position: absolute;
bottom: 0;
width: 100%;
height: 100%;
text-align: center;
color: #fff;
opacity: 1;
background: transparent;
/* background: rgba(67,208,243,0.9);
-webkit-transition: all .35s;
-moz-transition: all .35s;
transition: all .35s; */
}
.team-box .team-box-caption .team-box-caption-content {
position: absolute;
bottom: 12px;
width: 100%;
text-align: left;
}
.team-box .team-box-caption .team-box-caption-content .name,
.team-box .team-box-caption .team-box-caption-content .position {
padding: 0 15px;
text-shadow: 0px 0px 5px #000;
}
.team-box .team-box-caption .team-box-caption-content .name {
text-transform: uppercase;
font-size: 12px;
font-weight: 700;
}
.team-box .team-box-caption .team-box-caption-content .position {
font-size: 12px;
text-transform: uppercase;
}
.team-box:hover .team-box-caption {
opacity: 1;
}
@media(min-width:768px) {
.team-box .team-box-caption .team-box-caption-content .name {
font-size: 15px;
}
.team-box .team-box-caption .team-box-caption-content .position {
font-size: 15px;
text-transform: uppercase;
}
}
.sameHeight{
overflow:hidden;
}
.team-box-last{
text-align: left;
overflow:auto;
padding:30px 30px;
}
.team-box:last-child{
background-color: #f3f3f3;
}
#team .team-box-last h3{
color: #345;
padding-left: 15px;
}
#team .team-box-last p{
font-size: 18px;
line-height: 23px;
padding-top: 15px;
margin-bottom: 30px;
}
#team .team-box-last ul{
padding-left: 15px;
}
#team .team-box-last ul li{
font-size: 18px;
font-weight: 500;
}
#team .team-box-last ul li{
list-style: none;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- T E A M S E C T I O N -->
<section id="team" class="no-padding">
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-center">
<h1><span class="orange">[ </span>Meet Our Team<span class="orange"> ]</span></h1>
<p>A perfect blend of creativity and technical wizardry.</br>The best people formula for great websites!</p>
</div>
</div>
<div class="row no-gutter">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4" id="getheight" >
<a class="team-box" rel="" href="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/2.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/3.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/4.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/5.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/6.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/7.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4">
<a class="team-box" rel="" href="img/team/8.jpg" title="">
<img src="https://free4kwallpapers.com/uploads/originals/2015/07/13/natur-hintergrundbilder-09-2012-269-2.jpg" class="img-responsive" alt="">
<div class="team-box-caption">
<div class="team-box-caption-content">
<div class="name">
Full Name
</div>
<div class="position">
Position
</div>
</div>
</div>
</a>
</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4 sameHeight">
<div class="team-box">
<div class="team-box-last">
<div class="t">
<h3>Want to join our team?</h3>
<p>We’re always looking for talented designers, developers, project managers and anyone who’s driven and has a passion for the digital industries.
</p>
<ul>
<li><a href="#">Check our jobs page</a></li>
<li><a href="mailto: info@squares.com">Send us your CV</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<br/>
<br/>
<br/>
<br/><br/>
<br/>
<br/>
<br/>
<br/>我还包含了 resize 选项来告诉您如何处理自动高度大小。
请随意更改我的代码,使它更好并符合您的要求。
关于html - Bootstrap 中等高和等宽的盒子?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39922087/