我正在尝试使用 ember-paper在我的 ember应用程序,但我无法将内容 float 到右侧。
Example
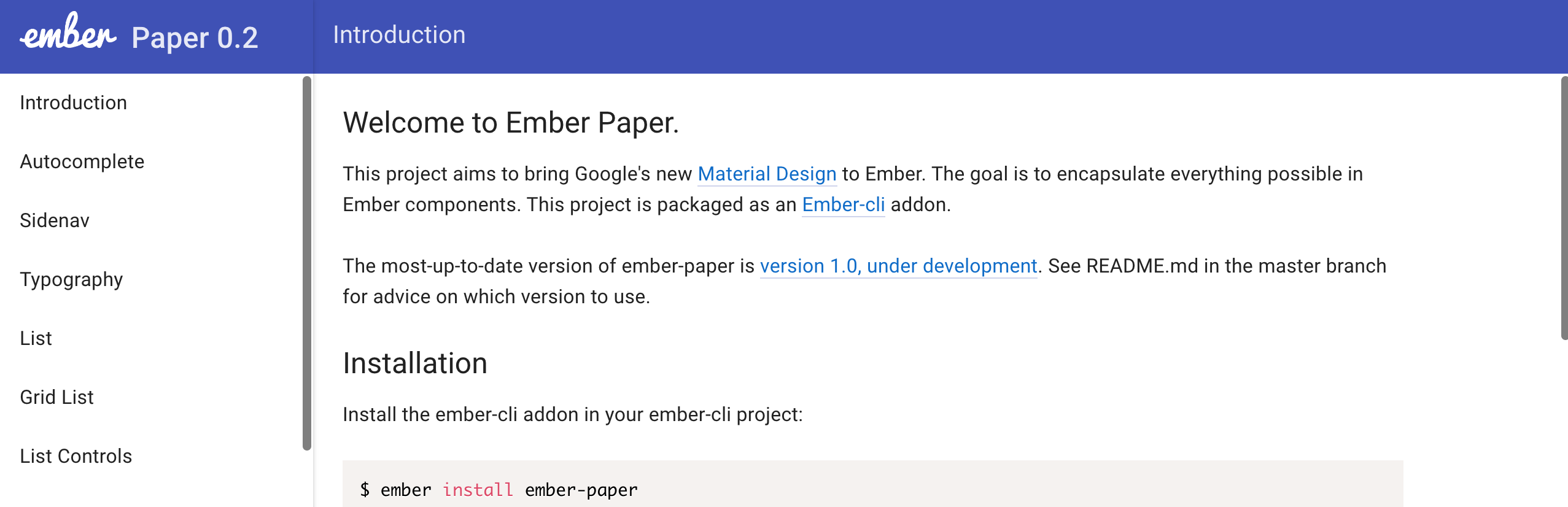
What I want to achieve (from ember-paper official website)
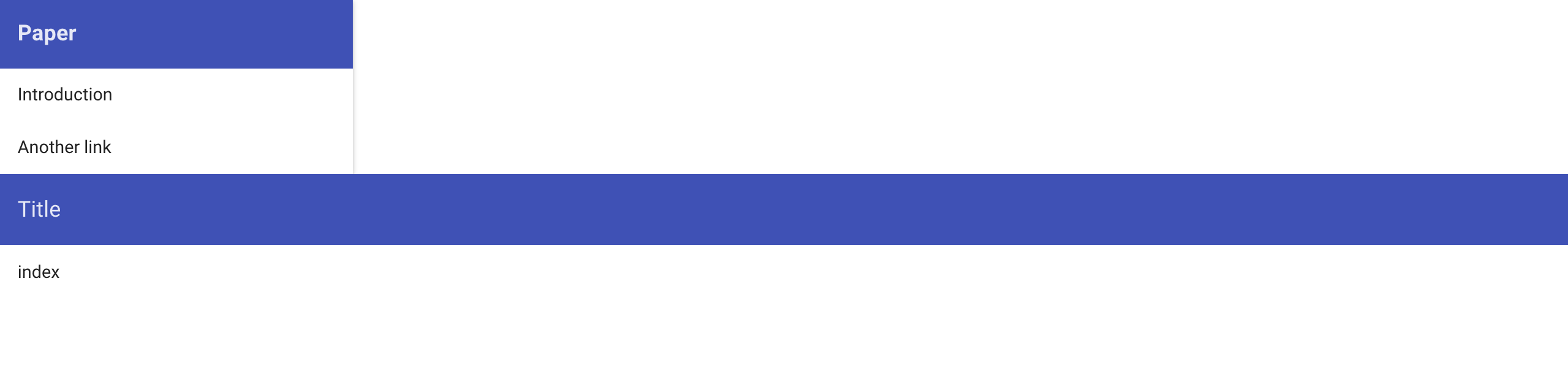
My code
application.hbs
{{#paper-nav-container}}
{{#paper-sidenav class="md-sidenav-left site-sidenav md-whiteframe-z2" locked-open="gt-sm"}}
{{#paper-toolbar}}
<div class="md-toolbar-tools">
<div class="logo">
<strong>Paper</strong>
</div>
</div>
{{/paper-toolbar}}
{{#paper-content}}
{{#paper-list}}
{{#paper-item action=(transition-to "employees.list")}}Introduction{{/paper-item}}
{{#paper-item action=(transition-to "index")}}Another link{{/paper-item}}
{{/paper-list}}
{{/paper-content}}
{{/paper-sidenav}}
<div layout="column" tabindex="-1" role="main" flex>
{{#paper-toolbar}}
<div class="md-toolbar-tools">
<span class="md-breadcrumb-page">Title</span>
</div>
{{/paper-toolbar}}
{{#paper-content class="md-padding"}}
{{outlet}}
{{/paper-content}}
</div>
{{/paper-nav-container}}
如何让侧边栏向左浮动?我在控制台中没有错误,它是来自 official guide 的直接复制粘贴
最佳答案
该示例使用的 display:flex 可能在您的浏览器中不受支持 http://caniuse.com/#search=flex ?如果您复制粘贴了所需的整个 CSS。
关于css - ember-paper 中的侧边栏布局不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40115562/