<分区>
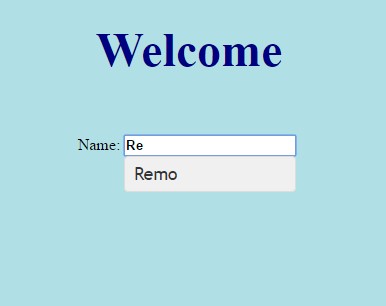
当键入文本显示下拉列表单击时,它将在文本框中显示粗体字母,然后连续键入普通字母,只允许不带按钮的粗体字母。
例如。 Java世界
$(function(){
var availableName = ["Java","Javascript","PHP","HTML","CSS","Angularjs","SQL",".Net"];
$( "#uname" ).autocomplete({
source: availableName
});
});body {
background-color: powderblue;
color: Darkblack;
}
h2 {
color: #000080;
font-size: 300%;
}
.name{
font-weight: bold;
}<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<div class="row">
<form align="center">
<br> <label for="name"> Name: </label>
<input class="name" type="text" id="uname"> <br>
</form>
</div>