如何管理 div 的顺序?
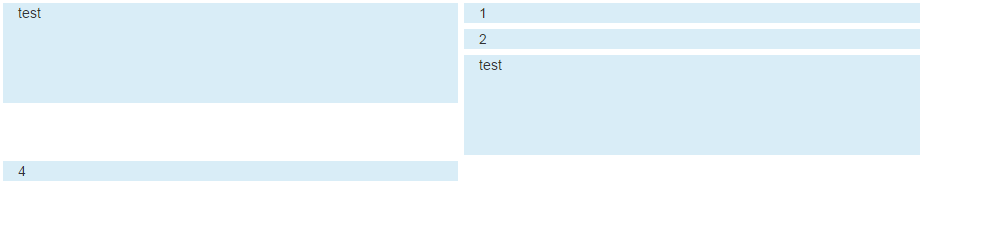
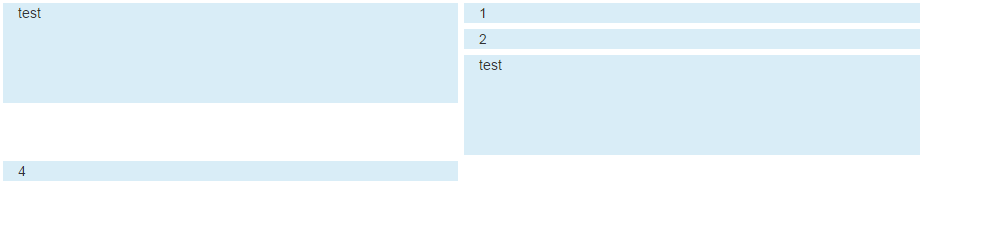
我现在拥有的:

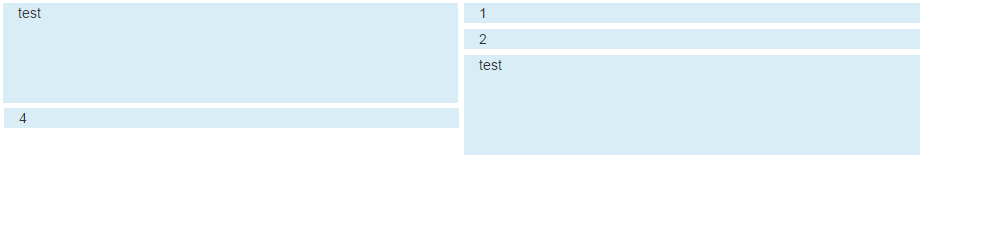
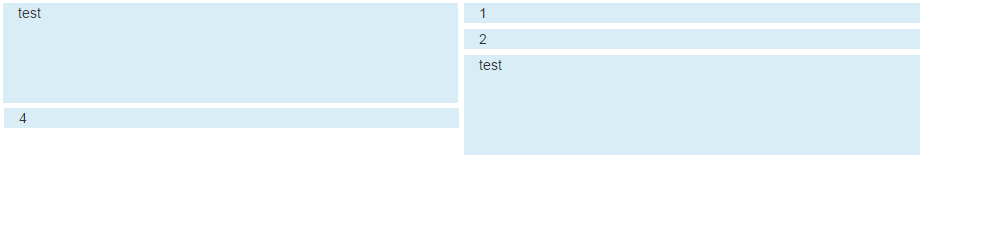
我需要:

代码:
<div class="row">
<div class="col-lg-4 bg-info">
test <br><br><br><br><br>
</div>
<div class="col-lg-4 bg-info">
1
</div>
<div class="col-lg-4 bg-info">
2
</div>
<div class="col-lg-4 bg-info">
test </br></br></br></br></br>
</div>
<div class="col-lg-4 bg-info">
4
</div>
</div>
如果必须在不改变当前 HTML 的情况下完成,您可以将 Bootstrap 的类 pull-right 添加到正确的 block 中。
你的代码结构应该是:
<div class="container">
<div class="row">
<div class="col-xs-6">test</div>
<div class="col-xs-6 pull-right">1</div>
<div class="col-xs-6 pull-right">2</div>
<div class="col-xs-6 pull-right">test</div>
<div class="col-xs-6">4</div>
</div>
</div>
@import url('https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css');
.bg-info {
margin-bottom: 10px;
}
<div class="container">
<div class="row">
<div class="col-xs-6 bg-info">
test <br><br><br><br><br>
</div>
<div class="col-xs-6 pull-right bg-info">
1
</div>
<div class="col-xs-6 pull-right bg-info">
2
</div>
<div class="col-xs-6 pull-right bg-info">
test <br><br><br><br><br>
</div>
<div class="col-xs-6 bg-info">
4
</div>
</div>
</div>