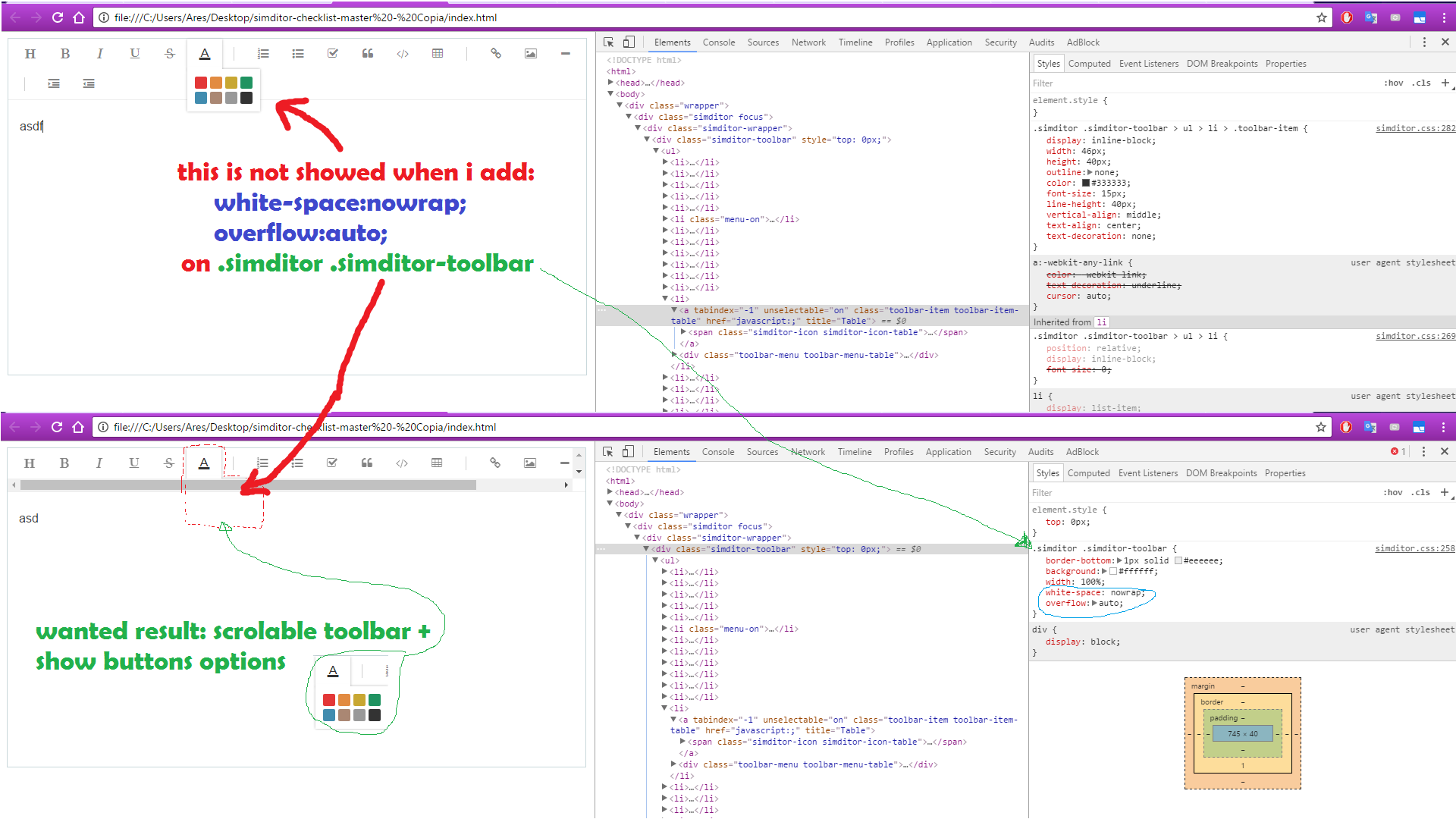
大家好,我正在开发一个移动应用程序,我想让这个工具栏可以滚动(水平),我只是通过放置
white-space:nowrap;
overflow:auto;
但是现在两个按钮(颜色和表格)不能像以前那样工作,它们提供的选项没有显示,或者更好的是被文本区域覆盖。我试着把
z-index:0;
但是什么也没有发生。知道如何解决或可能是什么问题吗?
最佳答案
谢谢大家的帮助,我通过用这个覆盖原来的css解决了
.simditor .simditor-toolbar .toolbar-menu {
display: none;
position: relative; <------- before was absolute
z-index: 21;
background: #ffffff;
text-align: left;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
}
关于jquery - Simditor.js 中的 HTML、CSS 水平滚动工具栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41249499/