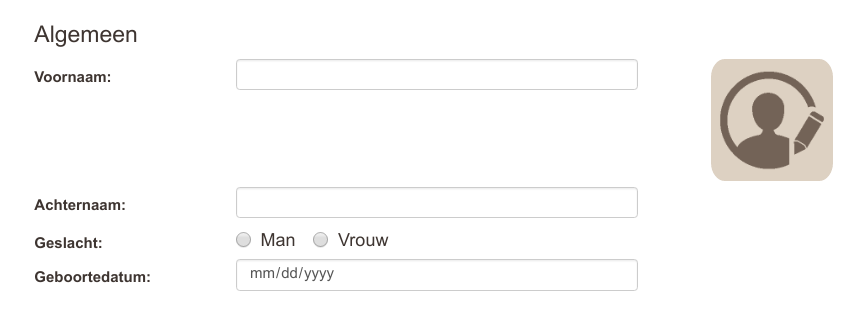
我有一个关于尝试以水平 Bootstrap 形式将图像跨越多行的问题。目前的情况就像下图这样:
 但是,我希望左侧的配置文件图像跨越输入字段的多行。现在它出于某种原因将第二个输入字段向下推,我似乎无法理解它。我还没有真正体验过这一切。所以我有点卡住了。我似乎找到的所有解决方案都是针对 Bootstrap 网格系统的,并不真正适用于 Bootstrap 表单。有没有其他人有这方面的经验或知道如何做到这一点?当前的代码片段可以在下面找到。提前致谢!
但是,我希望左侧的配置文件图像跨越输入字段的多行。现在它出于某种原因将第二个输入字段向下推,我似乎无法理解它。我还没有真正体验过这一切。所以我有点卡住了。我似乎找到的所有解决方案都是针对 Bootstrap 网格系统的,并不真正适用于 Bootstrap 表单。有没有其他人有这方面的经验或知道如何做到这一点?当前的代码片段可以在下面找到。提前致谢!
<!-- Basic information -->
<h4>Algemeen</h4>
<img src="./img/profile-edit.png" class="col-sm-2 img-profile-edit col-profile"></img>
<form class="form-horizontal">
<div class="form-group form-group-sm">
<label for="name" class="col-sm-3">Voornaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name">
</div>
</div>
<div class="form-group form-group-sm ">
<label for="surname" class="col-sm-3">Achternaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="surname">
</div>
</div>
<div class="form-group form-group-sm">
<label for="gender" class="col-sm-3">Geslacht:</label>
<div class="col-sm-6" id="gender">
<label class="radio-inline"><input type="radio" name="optman">Man</label>
<label class="radio-inline"><input type="radio" name="optwomen">Vrouw</label>
</div>
</div>
<div class="form-group form-group-sm">
<label for="dob" class="col-sm-3">Geboortedatum:</label>
<div class="col-sm-6">
<input type="date" format="dd/MM/yyyy" class="form-control" id="dob">
</div>
</div>
</form>
以及相关的 CSS 类:
.img-profile-edit {
border-radius:15%;
overflow:hidden;
}
@media (min-width: 768px) {
.col-profile {
float: right;
padding: 0 5px;
}
}
编辑:父<div>代码片段过多
最佳答案
据我了解您的问题,它应该看起来像下面的一个片段。如果某些原因未能满足您的愿望,请对其进行评论 - 我会尝试更改答案
.img-profile-edit {
border-radius:15%;
overflow:hidden;
}
@media (min-width: 768px) {
.col-profile {
float: right;
padding: 0 5px;
}
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<h4>Algemeen</h4>
<div class="col-sm-10">
<form class="form-horizontal">
<div class="form-group form-group-sm">
<div class="form-group form-group-sm">
<label for="name" class="col-sm-3">Voornaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="name">
</div>
</div>
<div class="form-group form-group-sm ">
<label for="surname" class="col-sm-3">Achternaam:</label>
<div class="col-sm-6">
<input type="text" class="form-control" id="surname">
</div>
</div>
<div class="form-group form-group-sm">
<label for="gender" class="col-sm-3">Geslacht:</label>
<div class="col-sm-6" id="gender">
<label class="radio-inline"><input type="radio" name="optman">Man</label>
<label class="radio-inline"><input type="radio" name="optwomen">Vrouw</label>
</div>
</div>
<div class="form-group form-group-sm">
<label for="dob" class="col-sm-3">Geboortedatum:</label>
<div class="col-sm-6">
<input type="date" format="dd/MM/yyyy" class="form-control" id="dob">
</div>
</div>
</div>
</form>
</div>
<div class="col-sm-2">
<img src="http://placehold.it/200x200" class="img-profile-edit col-profile">
</div>关于html - 跨表格中的多行图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41433699/