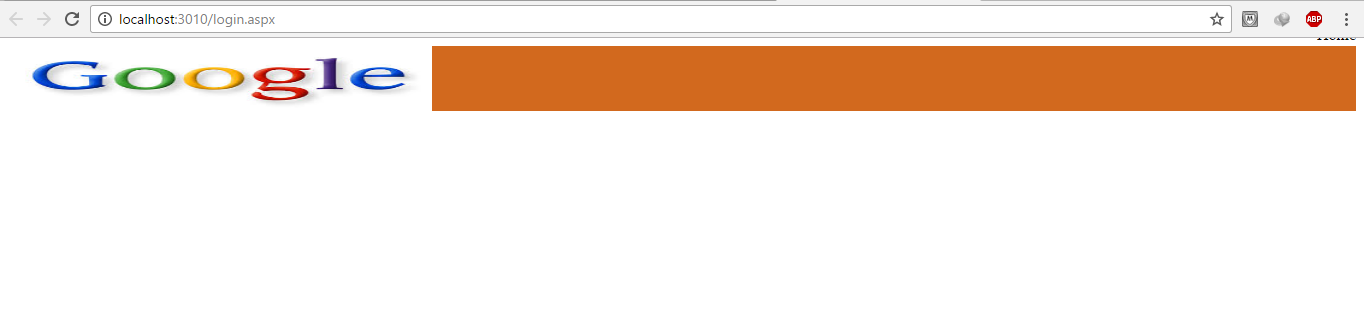
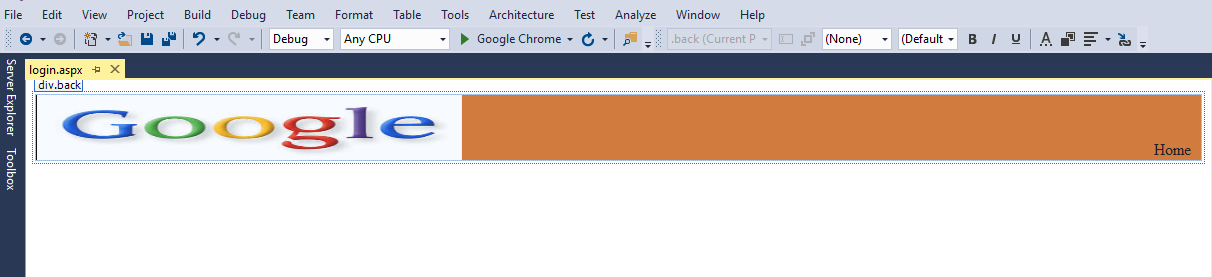
我的问题是为什么它显示不同的输出[超链接名为 HOME] 在浏览器中(在 div 部分之上) 与 visual studio 中的设计页面相比!!! 请帮助我,我对 HTML 了解不多,正在学习......
***<%@ Page Language="C#"AutoEventWireup="true"CodeBehind="login.aspx.cs"Inherits="project.login"%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.back {
background-color:chocolate;
width:inherit;
height:65px
}
.images{width:426px;
height:65px;
}
.hyperlinks {position:relative;
float:right;
margin-top:-20px;
margin-left:10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="back">
<asp:Image ID="Image1" runat="server" CssClass="images" ImageUrl="~/images/images.jpg" />
<asp:HyperLink ID="HyperLink1" runat="server" CssClass="hyperlinks">Home</asp:HyperLink >
</div>
</form>
</body>
</html>***
最佳答案
该问题仅在 Internet Explorer 中出现,并且仅在兼容模式下出现。很明显,Visual Studio 中的设计器模拟了 IE 的兼容模式。
如果你将问题归结为显示它所需的最低限度,你就会得到这个
.back {
background-color: chocolate;
height: 65px;
}
.images {
height: 100%;
}
.hyperlinks {
float: right;
margin-left: 10px;
}<div class="back">
<img id="Image1" class="images" src="http://lorempixel.com/195/65" />
<a id="HyperLink1" class="hyperlinks">Home</a>
</div>这会在所有符合标准的浏览器中将 float 链接置于其父级的右上角。但是将 IE 切换到兼容模式会将链接置于橙色栏下方。
(如果您随后给链接一个负的上边距,它会向上移动一点,但这不会改变问题。)
现在一个权宜之计的解决方案是使用所有浏览器都以相同方式处理的 CSS,无论是否兼容模式。例如,像这样的东西。
.back {
background-color: chocolate;
height: 65px;
text-align: right;
}
.images {
height: 100%;
float: left;
}
.hyperlinks {
line-height: 110px;
margin-left: 10px;
}<div class="back">
<img id="Image1" class="images" src="http://lorempixel.com/195/65" />
<a id="HyperLink1" class="hyperlinks">Home</a>
</div>一个更永久的解决方案是确保 Visual Studio 的设计器将以符合标准的模式而不是兼容模式显示内容。但是,我还没有找到这样做的方法。
关于css - asp 设计显示和呈现的浏览器显示不一样?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42586532/