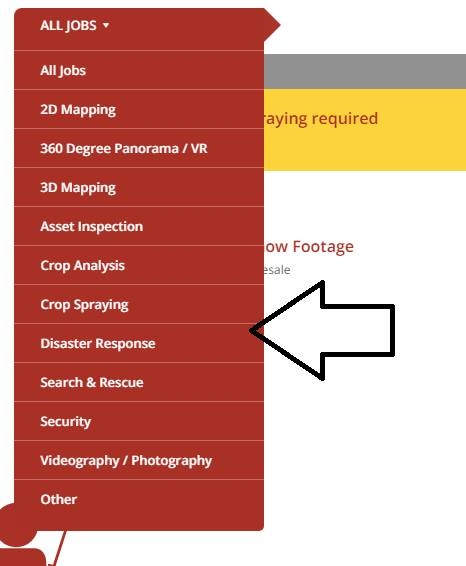
我有一个超过其包含元素高度的下拉菜单。当我鼠标经过包含元素高度时,下拉菜单关闭。有谁知道我该如何尝试解决这个问题?
这是 ul 悬停前的类...
.wpjb-filters .wpjb-sub-filters {
display: none;
background: #9ecf32;
top: -18px;
position: relative;
z-index: 14;
padding-top: 2em !important;
padding-bottom: 1em !important;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px;
悬停...
@media (min-device-width: 1024px){
.wpjb-filters .wpjb-top-filter:hover .wpjb-sub-filters {
display: block;
}
问题是当你绕过这一点时......
在此先感谢您的帮助。
最佳答案
我发现这些 <div>在指定位置与您的菜单列表重叠。
<div class="et_pb_fullwidth_header_overlay"></div>
<div class="et_pb_fullwidth_header_scroll"></div>
所以我只是改变了他们的z-index负值,它似乎工作。
.et_pb_fullwidth_header_overlay{
z-index: -3;
}
.et_pb_fullwidth_header_scroll{
z-index: -2;
}
关于html - 通过包含元素的高度时下拉关闭,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44014159/