我已经尝试了几个小时来寻找如何做到这一点,但还没有找到如何去做
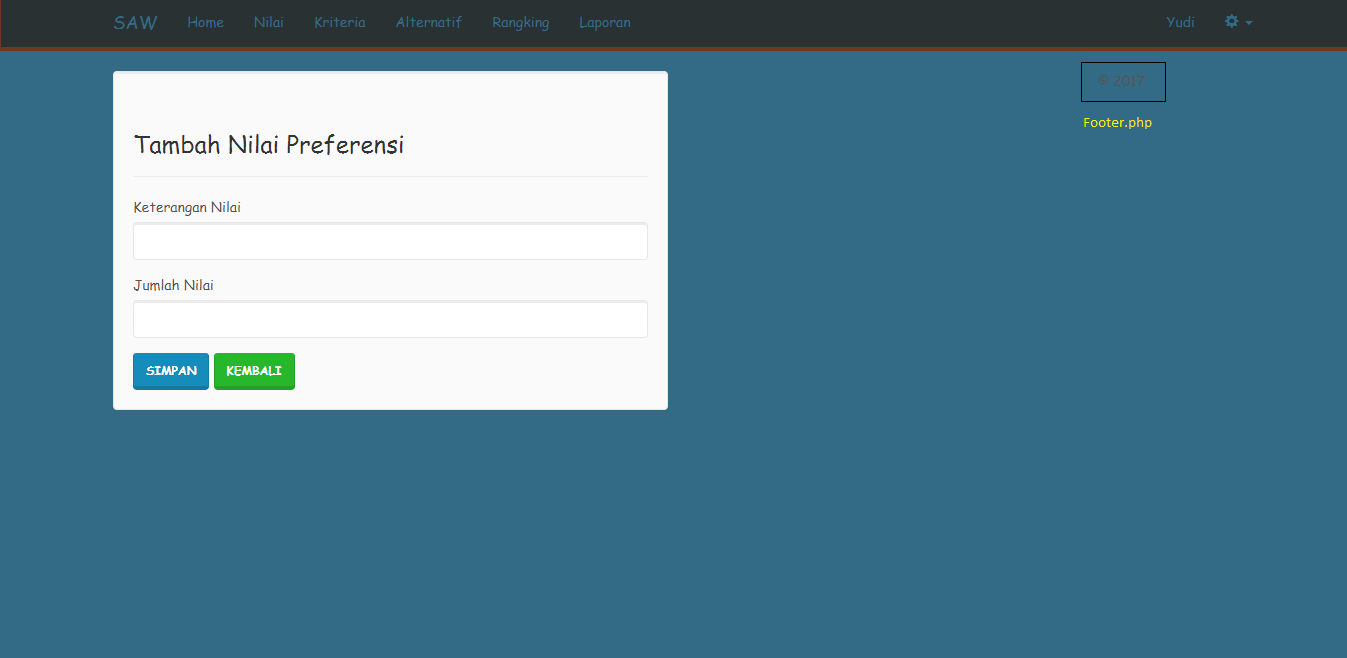
我有一个这样的表格,虽然它不好看:
然后我尝试如何将表单设置为页面居中并将 footer.php 设置为底部居中
form.php
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6">
<div class="well">
<div class="page-header">
<h3>Tambah Nilai Preferensi</h3>
</div>
<form method="post">
<div class="form-group">
<label for="kt">Keterangan Nilai</label>
<input type="text" class="form-control" id="kt" name="kt" required>
</div>
<div class="form-group">
<label for="jm">Jumlah Nilai</label>
<input type="text" class="form-control" id="jm" name="jm" required>
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
<button type="button" onclick="location.href='nilai.php'" class="btn btn-success">Kembali</button>
</form>
</div>
</div>
<div class="col-xs-12 col-sm-3 col-md-3">
</div>
</div>
<?php
include_once 'footer.php';
?>
footer.php
<footer class="text-center">© 2017</footer>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-1.11.3.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap.min.js"></script>
<script>
$(document).ready(function() {
$('#tabeldata').DataTable();
});
</script>
</body>
</html>
对于 bootstrap.css 中的一些类,我发现是这样的
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #fafafa;
border: 1px solid #e8e8e8;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);
}
.well blockquote {
border-color: #ddd;
border-color: rgba(0, 0, 0, 0.15);
}
.well-lg {
padding: 24px;
border-radius: 5px;
}
.well-sm {
padding: 9px;
border-radius: 2px;
}
.text-center {
text-align: center;
}
最佳答案
您需要偏移起点。像这样;
<div class="col-xs-6 col-xs-offset-3">
查看演示
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<div class="row">
<div class="col-xs-6 col-xs-offset-3">
<div class="well">
<div class="page-header">
<h3>Tambah Nilai Preferensi</h3>
</div>
<form method="post">
<div class="form-group">
<label for="kt">Keterangan Nilai</label>
<input type="text" class="form-control" id="kt" name="kt" required>
</div>
<div class="form-group">
<label for="jm">Jumlah Nilai</label>
<input type="text" class="form-control" id="jm" name="jm" required>
</div>
<button type="submit" class="btn btn-primary">Simpan</button>
<button type="button" onclick="location.href='nilai.php'" class="btn btn-success">Kembali</button>
</form>
</div>
</div>
</div>关于jquery - 如何使用 bootstrap.css 处理网页设计表单到中心页面和版权到底部中心,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45197244/