如果不适合,我如何才能让 Bootstrap 将列推到下一行?这是一个链接,现在是这样的:Link to current page
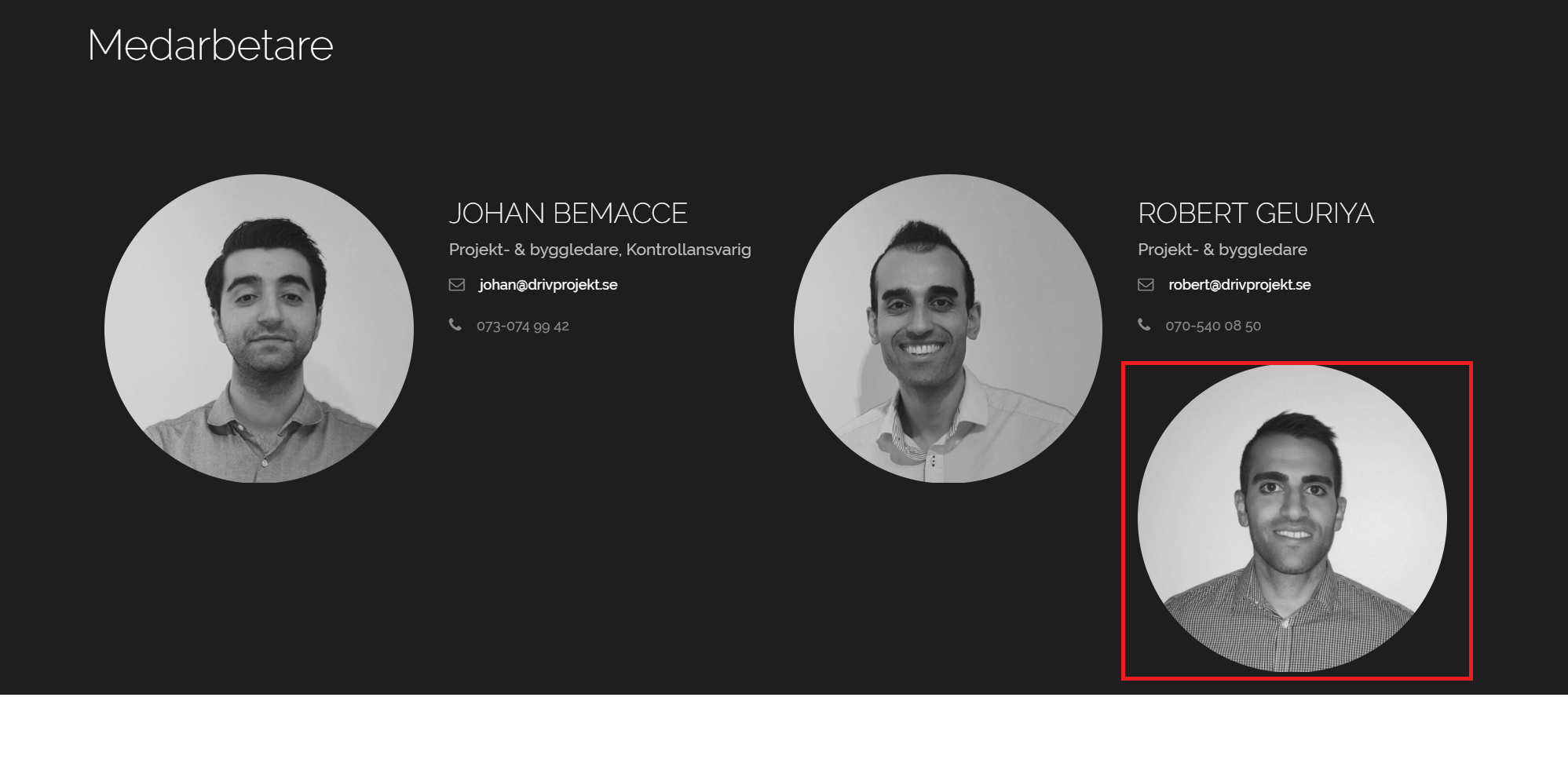
当前页面的图像:
这是一张现在的图片。如果第三张图片不合适,我希望它放到下面一行。
这是下面的代码
<div class="row">
<?php
if($members):
?>
<ul class="team_members">
<li>
<?php foreach($members as $member): ?>
<div class="cl col-xs-12 col-sm-3 col-md-3 col-lg-3">
<?php if($member["member_avatar"]): ?>
<div class="animated">
<div class="member drivprojekt" style="border-radius: 50%; width: 100%; height: 100%; overflow: hidden;">
<img src="<?php echo $member["member_avatar"]["sizes"]["member_thumb"]; ?>" alt="" />
</div>
</div>
<?php endif; ?>
</div>
<div class="cl col-xs-12 col-sm-3 col-md-3 col-lg-3">
<div class="member_info">
<h3><?php echo $member["member_name"]; ?></h3>
<h4><?php echo $member["member_position"]; ?></h4>
<p><?php echo do_shortcode(nl2br($member["member_description"])); ?></p>
</div>
</div>
<?php endforeach; ?>
</li>
</ul>
<?php endif; ?>
</div>
最佳答案
使用flex-box
ul.team_members li{
display: flex;
flex-wrap: wrap;
}
关于php - Bootstrap 下推列,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45370371/