从我的 Angular 来看,这太棒了,太奇怪了。
我正在建立一个有横幅的网站。我使用 background-image 属性设置背景图像。
我的挑战是:当我有两个尺寸相同的图像时,当我使用自己的域加载时它不起作用,但在外部域上工作。
我的挑战:
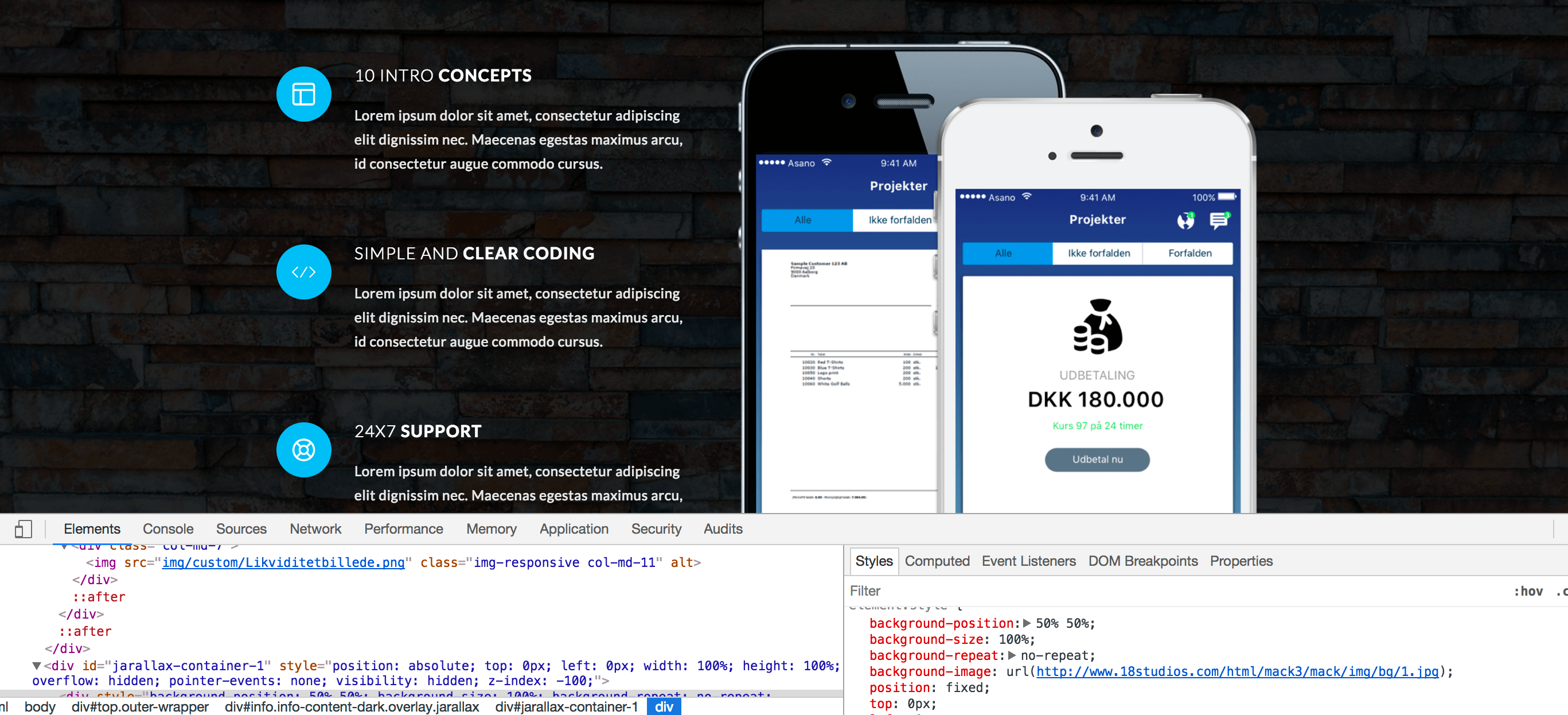
我的页面上有这个横幅:
背景设置如下:
现在这有点奇怪,因为图像实际上适用于此 URL 而我得到的是黑色背景(没有图像):
如果我使用来自具有完全相同尺寸的第三方网址的不同图片:
然后我在 CSS 中替换了它:
然后一切正常,后台正常运行!
所以我的问题是: 这到底是怎么回事?我显然认为我疯了,需要回家 sleep ,因为一定有什么非常明显的事情正在发生,但我需要你的帮助来告诉我我出了什么问题。
最佳答案
关于html - 从自己的域设置背景图像没有显示 - 外部域有效,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45635057/