当前行为 我无法对列表应用任何样式,我需要移动它,例如 zmenting 索引以提供 float: left 等。
我认为这是因为此信息已设置到我的标签中。
预期/期望的行为 在我的期望中,我可以定义我想要的选项列表的样式。
其他信息 我正在使用 materialize 和 angular 2,我的输入如下所示:
<div class="input-field col s12">
<i class="material-icons prefix input-icon">map</i>
<input ngui-auto-complete
class="validate"
type="text"
materialize="autocomplete"
id="autocomplete-state"
placeholder="Informe seu estado"
[(ngModel)]="selectedState"
[source]="states"
list-formatter="name"
display-property-name="name"
max-num-list="5"
tab-to-select="true"
auto-select-first-item="true"
no-match-found-text="Nenhum estado com este nome"
/>
</div>
这是我点击输入时的 View

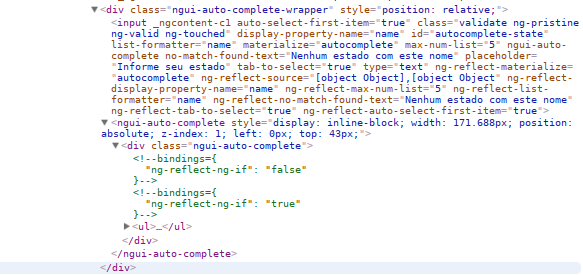
在浏览器中,html 以这种方式挂载。
我正在使用这个组件 ng2-ui
最佳答案
.ngui-auto-complete > ul li{
color: yellow;
background: gray;
padding: 2px 5px;
border-bottom: 1px solid lightgray;
}
插件代码:http://plnkr.co/edit/j5CovP?p=preview&open=app%2Fapp.component.ts
关于css - 设置选项列表的样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46053803/