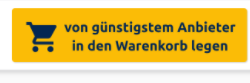
我的目标是创建一个具有多行文本的按钮,旁边有一个以两行为中心的图标。这是为了更好地理解的屏幕截图
但是,我无法将按钮居中。该图标始终位于按钮的第一行旁边,而不是第二行。
我的按钮的代码
.btn {
position: relative;
overflow: hidden;
transform: translate3d(0, 0, 0);
font-family: "Ubuntu", sans-serif;
font-weight: 600;
border: transparent;
padding: 6px 16px;
transition: background-color 100ms ease;
outline: none !important;
border-radius: 4px;
line-height: 28px;
background-color: #FBBC06;
font-size: 18px;
color: #022753;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.35);
}
.btn:before {
font-family: 'Material Icons';
content: 'shopping_cart';
font-feature-settings: 'liga';
font-size: 50px;
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<button class="btn">
<span>von günstigstem Anbieter<br> in den Warenkorb legen</span>
</button>正如您所看到的,图标仅与按钮中的第一行对齐,但我想让它与两行垂直对齐。
我也尝试过没有跨度,但结果是一样的。
最佳答案
您可以使用position:absolute将图标垂直居中对齐。我改变了你的一些CSS。请检查下面
.btn {
position: relative;
overflow: hidden;
transform: translate3d(0, 0, 0);
font-family: "Ubuntu", sans-serif;
font-weight: 600;
border: transparent;
padding: 6px 16px 6px 70px;
transition: background-color 100ms ease;
outline: none !important;
border-radius: 4px;
line-height: 28px;
background-color: #FBBC06;
font-size: 18px;
color: #022753;
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.35);
}
.btn:before {
font-family: 'Material Icons';
content: 'shopping_cart';
font-feature-settings: 'liga';
font-size: 50px;
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 50px;
left: 16px;
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<button class="btn">
<span>von günstigstem Anbieter<br> in den Warenkorb legen</span>
</button>关于html - 多行按钮旁边的图标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48073593/