我正在使用 Photoshop 为 future 的电子商务网站创建一系列线框。
我了解 Bootstrap 以“12 列”为基础运行。每列的宽度取决于正在查看的设备。
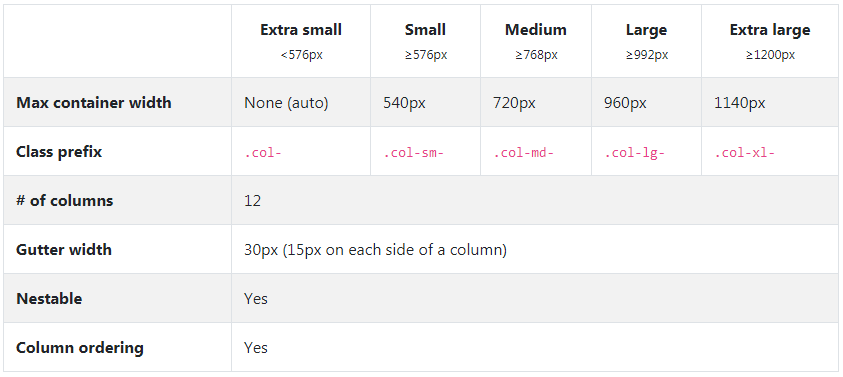
在浏览 Bootstrap 的网站时,我看到了这张图片:
我当前的线框适用于 360 像素的屏幕宽度。为了计算列宽,我将360px除以12,达到30px。如上图所示,通过考虑 30 像素的装订线宽度,我为要放置在列中的内容留下了 0 像素。
我哪里会出错?我想在移动设备上计算出每个列的宽度。
最佳答案
从线框图的 Angular 来看,即使您可以在最小的屏幕上操作 12 列,您也不应该这样做。相反,您应该只使用一个 列,即在最小的屏幕上最多使用全宽或两个 列。
另外,最小的屏幕是 320px 宽,而不是 360px。
320px - 30px(左右边距分别为 15px)= 290px 是最小设备上的内容剩余空间。
290/12 = 每列 24.2 像素,包括间距!这就是为什么您不应该在最小的屏幕上使用所有 12 列(除非您有非常小的东西,例如图标)。
关于html - 如何计算移动设备上 Bootstrap 列的宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48546105/