所以我在做一个网络元素,我从别人创建的 HTML/CSS 模板开始。它似乎使用了我不太了解的 Bootstrap 。
在使用 chrome 开发人员工具后,我注意到一些正在应用的 css 样式来 self 在我的系统上找不到的 scss 文件。我想知道这些文件在哪里?
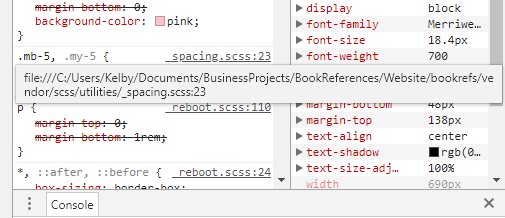
截图来自
Chrome 开发工具告诉我应用样式的 scss 文件的路径
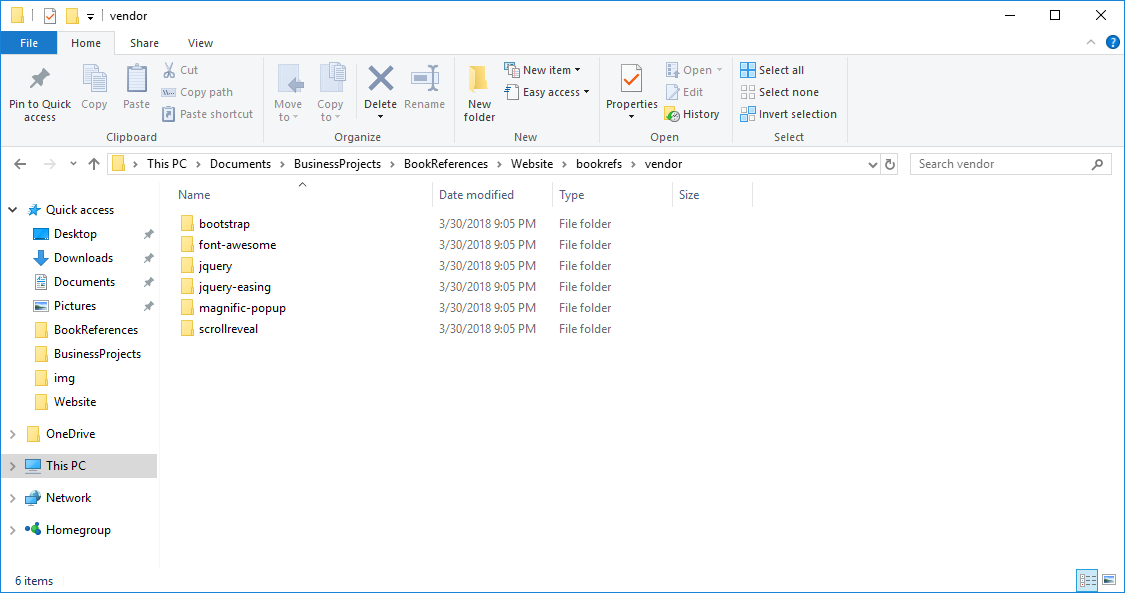
在我的系统中,scss 文件夹所在的相同路径似乎并不存在。请注意,我在“vendor”文件夹中,但没有 scss 文件夹,因为开发工具显示在那里。
有人可以向我解释浏览器从哪里加载这些 scss 文件吗?我试过让 Windows 显示隐藏的文件和文件夹,但没有任何区别。谢谢!
通过 Chrome 开发工具访问 scss 文件的路径:

我的文件系统上的相同路径

最佳答案
它的发生是因为 scss sourcemap。将scss文件编译成CSS时生成,方便调试。
我假设您使用的是开发版的 Bootstrap 。如果您使用生产版本,则不会发生这种情况。
您可以找到关于此的更多信息 here
关于css - 我的网页从哪里加载它的 scss 文件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50166523/